Thiết kế website là một lĩnh vực luôn đòi hỏi sự đổi mới. Cũng giống
như các thể loại thiết kế, thiết kế web đã trải qua sự tiến triển nhanh
một cách đáng ngạc nhiên. Nó thu hút được rất nhiều người bởi các chức
năng và tính thẩm mỹ.
Trong thực tế, những gì chúng ta đang thấy có thể gọi là kỷ nguyên
vàng của thiết kế web. Chúng ta có các công cụ mạnh để xử lý (Css3,
HTML5, nhúng font – font embedding), các kho tài nguyên có sẵn, một cộng
đồng mạnh mẽ và nếu bạn cần luôn sẵn sàng hỗ trợ trong mọi trình
duyệt. Chúng ta đang thấy những thiết kế đầy tính thẩm mỹ, các tương
tác đa dạng… Nhưng chính xác những gì làm nên sự khác biệt? Điều gì mới
là xu hướng mới? Kỹ thuật nào đáng học tập?
Trong bài này chúng tôi trình bày những quan sát của mình về những
thiết kế hiện nay. Chúng tôi cố gắng mô tả và dự đoán xu hướng sắp tới
và giải thích cách thiết kế có thể phổ biến trong năm tới. Để theo dõi
tốt hơn các chủ đề, bài viết mới của chúng tôi bạn hãy sử dụng tính năng
RSS của trang web.
1. Thiết kế ấn tượngTrong mỗi thông điệp cụ thể, chúng ta phải tạo ra một bối cảnh mà
thông điệp phải rõ ràng, hướng người sử dụng tới mục đích của họ, đạt
được sự tin tưởng hoặc thuyết phục họ về bất cứ điều gì chúng ta đang
truyền đạt. Dĩ nhiên có rất rất nhiều cách để thực hiện. Một trong số đó
là các thiết kế mang tính thẩm mỹ, gây ngạc nhiên, thú vị. Thiết kế
gây sự chú ý; Thiết kế để lại ấn tượng và lưu lại trong trí nhớ.

Brizk design studio
sở hữu một thiết kế tuyệt đẹp, với những animation đơn giản, kiểu chữ
(typo) rất đẹp, bố trí rõ ràng. Khi bạn di chuột qua con chim màu đỏ ở
dưới trang web, một link Twitter hiện ra. Một sự ngạc nhiên nho nhỏ.
Bounty Bev là 1
công ty nước giải khát. Với kiểu thiết kế 1 trang, trang web sử dụng màu
sắc mạnh mẽ, font chữ khỏe, dễ nhớ, thiết kế rõ ràng, sáng sủa gây ấn
tượng rất tốt với người xem.

Analgo mang đến một
ấn tượng chuyên nghiệp đối với người xem. Khi bạn vào trang web, trang
web sẽ báo với bạn rằng bạn đến từ đâu, cách công ty bao xa, và bạn có
thể liên lạc với ai. Trang web cũng khá thú vị để bạn khám phá.

Forrst có một thiết
kế đẹp với những chi tiết được vẽ cẩn thận, phù hợp với thông điệp của
trang web. Để ý khi bạn thay đổi kích thước màn hình window, những hình
nên chạy theo thứ tự thế nào.

Trên Blog của mình, Billy Tamplin
muốn tập trung vào những thành tựu trong cuộc đời ông. Mỗi bài viết ghi
lại một thành tựu cá nhân, những gì ông có thể làm. Trang web với thiết
kế đơn giản, rõ ràng thực sự gây ấn tượng chuyên nghiệp.
 2. Tương tác bằng bàn phím
2. Tương tác bằng bàn phímCác nhà thiết kế cố gắng làm cho thiết kế trực quan hơn, không có gì ngạc nhiên khi trang web đang trở nên phản ứng nhanh hơn. Điều
này áp dụng đối với các giao diện người dùng trong ứng dụng Web hiện
đại, nhưng với việc áp dụng rộng rãi của các thư viện JavaScript, các
trang web đang trở nên đa năng hơn và đầy tính tương tác. Một
cách để làm cho trang web đáp ứng nhiều hơn là thông qua "Sử dụng bàn
phím", điều này đã không được chấp nhận rộng rãi cho đến nay. Nhưng gần đây chúng tôi đã quan sát thiết kế thực hiện điều này một cách hiệu quả.
Nói
việc sử dụng bàn phím khiến người dùng nghĩ tới những hành động tẻ nhạt,
không tiện lợi khi lướt web. Việc thay đổi thói quen sử dụng chuột hẳn
là không dễ, nhưng với những trang web được thực hiện bằng Flash thì sự
tương tác bằng bàn phim xem ra cũng rất ấn tượng và mới lạ.
WMarc Anton Dahmen’s
website được viết bằng Flash, với việc sử dụng bàn phím, người dùng có
thể vào trang Contact với phím "C", chỉnh kích thước ảnh với phím "-" và
"+", xem hình khác bằng cách nhấn mũi tên trái phải.

9GAG là một trang web
xã hội chuyên lựa chọn hìn ảnh. Người dùng có thể tương tác xem ảnh kế
tiếp hoặc ảnh trước đó bằng cách sử dụng phím "j" và "k". Hoặc vote(bình
chọn) chỉ đơn giản bấm phím "l" (for love), sử dụng con lăn chuột không
cần thiết. Trong trường hợp này, hình ảnh dưới góc phải rõ ràng rất hữu
ích.

CrushLovely – Một trang portfolio với thiết kế ấn tượng cho phép bạn sử dụng các phím mũi tên để tương tác.

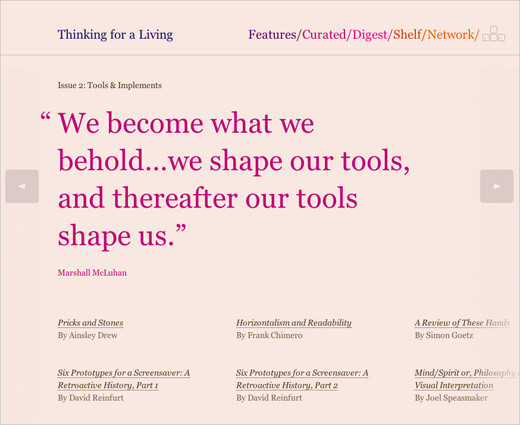
Thinking for a Living với thiết kế đơn giản, nhẹ nhàng. Trang web cho phép người dùng sử dụng các phím mũi tên trái phải để chuyển trang
 3. Ảnh hưởng bởi thiết kế In Ấn
3. Ảnh hưởng bởi thiết kế In ẤnPhần lớn chúng ta dễ dàng thấy sự khác biệt của thiết kế in ấn, và
thiết kế website. Mỗi dạng thiết kế đề đỏi hỏi những kỹ thuật, bố cục
riêng biệt. Tuy nhiên xu hướng thiết kế hiện đại đang cố gắng giúp những
người có thói quen đọc sách, báo tìm thấy những điểm tương đồng khi
lướt web. Những thiết kế sử dụng kỹ thuật dành cho in ấn được áp dụng
với web. Nhưng dù thế nào thiết kế web (cũng như thiết kế in ấn) vẫn bắt
buộc phải giữ cho mình những tiêu chuẩn không thể hoán đổi.
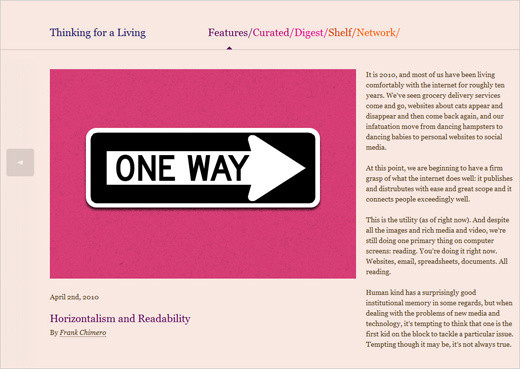
Những layout của các website dưới đây tương tự như các tạp chí,
poster in ấn, với tiêu đề nổi bật, nhiều cột văn bản, nhấn mạnh những
đoạn cần thiết, cách dòng đầu tiên… Các mẫu thiết kế sử dụng thiết kế
lưới (grid system) rõ ràng, kiểu chữ (typography) đẹp, sinh động.
 Design Informer: Grid-Based Web Design, Simplified
Design Informer: Grid-Based Web Design, Simplified
sở hữu 2 cột đơn giản, phân chia rõ text và hình ảnh. Để ý rằng những
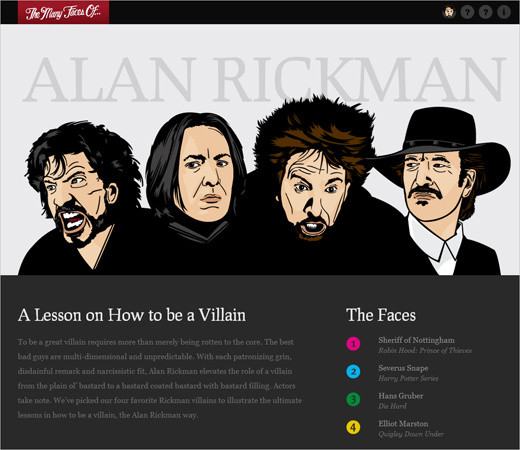
chữ được viết hoa, những trích đoạn được tăng kích thước lớn. A Lesson on How to Be a Villain
– Trang web đầy màu sắc, những hình vẽ tuyệt vời, một layout độc đáo.
Bạn có thấy điều gì bất thường. Thiết kế sử dụng cách phân chia rõ ràng.
Thiết kế không chi theo hàng (dọc) thống nhất. Đôi khi nó cần thiết cho
phá cách.

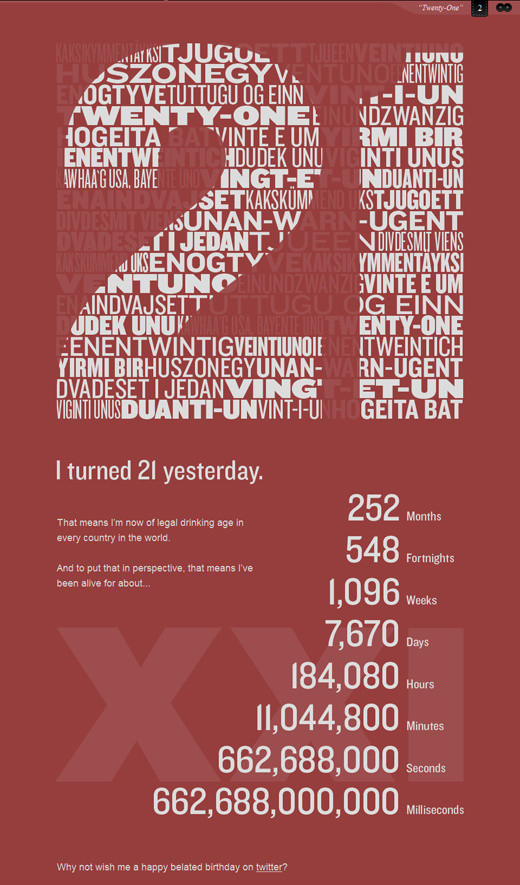
Evan Dinsmore: 21 – Một dạng thiết kế poster dành cho Web. Trang blog đơn giản, sử dụng kỹ năng typography tuyệt vời.

The Bold Italic: Dr. Feel Good
– Một trang web có layout dạng báo vô cùng ấn tượng, với nhiều cột,
hình ảnh, tiêu đề, thanh cuộn. Nếu bạn có ý định in trang web này ra bạn
chắc chắn không thể nhận ra đây là 1 trang web. Trang web sử dụng 40
thẻ div.

Sleepover: A Critical Analysis of my Shoes – Sử dụng hệ thống lưới đơn giản, justified text, kiểu font serif và những hình vẽ giày đẹp. Đáng tiếc kiểu justified text nhìn không được đẹp lắm trên web.

Yaron Schoen: Too Many Buttons
– Đôi lúc thiết kế kiểu báo đòi hỏi một chút khác biệt hơn, như hình
ảnh ở nền (backgoudn image) và nền có màu, một chút CSS. Đây là ví dụ
thể hiện chính xác điều đó.

The Bold Italic: Cinderella Story – Một ví dụ khác về việc sử dụng cột đơn giản.
 4. Thiết kế hàng ngang
4. Thiết kế hàng ngangTrong nhiều năm qua chúng ta đã qua quen thuộc với việc sử dụng thanh
cuộn để kéo những trang web nhiều nội dung. Tuy nhiên cùng với thời
nhiều nhà thiết kế đã cố gắng thay đổi điều này bằng cách sử dụng thiết
kế theo chiều ngang, thay vì dùng thanh cuộn dọc thì người dùng sẽ sử
dụng thanh ngang để tìm hiểu trang web, thậm chí việc sử dụng roll chuột
cũng có thể khiến web di chuyển theo chiều ngang với một số plug-ins
(như Scrollable và jScrollHorizontalPane)
Tất nhiên thói quen lướt dọc sẽ thống trị, nhưng một vài trang web
thiết kế theo hàng ngang cũng đem lại cho người xem những cảm giác khác
biệt.
Thinking for a Living
- Trang web có một bố cục theo chiều ngang đẹp. Đọc bài cũng dễ chịu
dù phải sự dụng nhiều cột (Việc lướt theo chiều ngang thường khiến chúng
ta khó theo dõi nội dung liên tục)

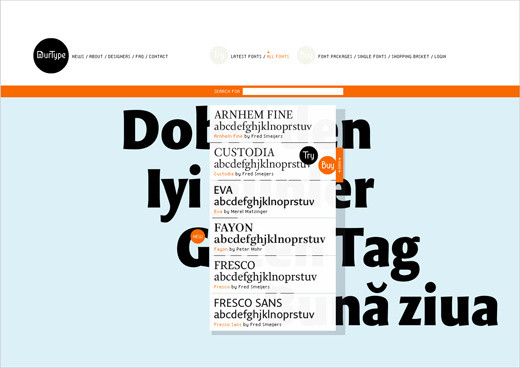
OurType – Trang Web dùng Flash với nội dung được trượt theo chiều ngang.

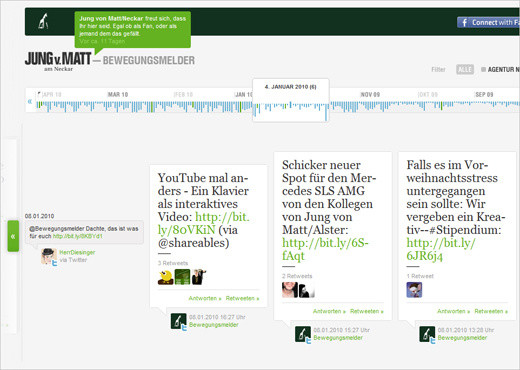
Jung v. Matt
– Trang web cũng được thiết kế theo chiều ngang. Tuy nhiên không có
thanh trượt ngang ở dưới, bạn có thể dùng bánh xe lăn của chuột.

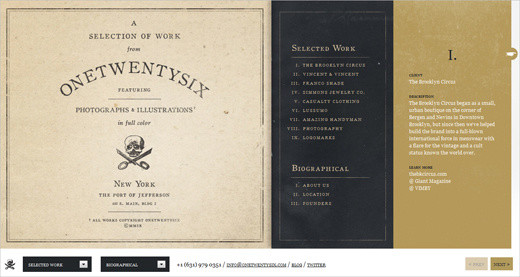
One Twenty Six
– Trang portfolio này sử dụng nút "Previous" và "Next" để lướt trang
web theo chiều ngang. Chức nang roll bằng chuột có lẽ sẽ sớm được
update.

Jax Vineyards-
Trang web về rượu sử dụng tính năng trượt theo chiều ngang rất thú vị
và độc đáo, nó sẽ được kích hoạt khi bạn coi catalogue rượu. Hình nền và
những giới thiệu rượu cũng trượt theo. Css đơn giản cùng với
JavaScript. Một trang web đẹp và ấn tượng.

C. L. Holloway-
Portfolio của Candice Holloway có một thiết kế theo chiều ngang đẹp.
Những tác phẩm của cô được bày trên "tường", người xem như đi trong
phòng để xem tác phẩm. Bạn cũng chỉ cần để chuột – không cần click – lên
mũi tên ngang, trang web cũng tự động di chuyển ngang.

Edpeixoto – đôi lúc thiết kế được treo trên không…

ASOS – … và đôi khi nó lại chéo.
 4. Typography
4. Typography Typography đã là cách thiết kế thông dụng trong nhiều năm. Tiêu đề
đậm (bold), khỏe (strong), rõ ràng có thể có sức hút với những trang
Thương mại điện tử (e-commerce), hoặc Portfolio. Nội dung là những kích
thước chữ thông thường dễ đọc. Đặc biệt những thay đổi lớn đã diễn ra
ngay này, font chữ linh hoạt, phong phú điều mà không hề dễ dàng thực
hiện trong những năm trước đây.
Tương lai của Typography vẫn là kích thước lớn, in đậm. Font chữ được
sử dụng linh hoạt hơn không chỉ với tiêu đề mà còn cả với nội dung,
mang theo phong cách in ấn vào thiết kế web. Các nhà thiết kế bởi vậy
cũng nhiều kinh nghiệm hơn, linh hoạt hơn, không chỉ về font những hiệu
ứng do Css3 tạo ra cũng làm các nhà thiết kế thêm hứng thú với việc dùng
Typography. Dĩ nhiên với việc dùng Typography những thiêt kế layout
thường mang dáng dấp của thiết kế in ấn (print design)
Bạn có thể tham khảo một số font miễn phí tại bài viết:
- 32 fonts đẹp mà độc cho dân thiết kế
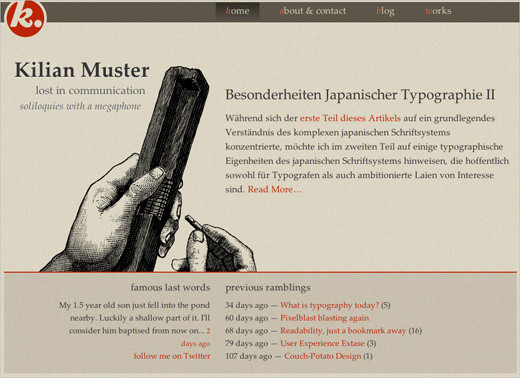
Kilian Muster – Kilian Muster sử dụng hoàn toàn font serif cho thiết kế của anh ấy: font-family: Palatino, "Palatino Linotype", "Book Antiqua", Constantia, Times, "Times New Roman", serif;. The posts in Kilian’s blog also have sidenotes.

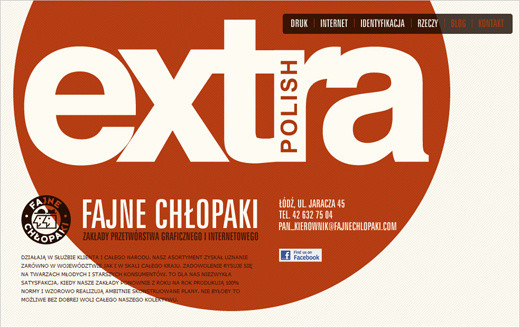
extrapolish
– Để ý rằng text trên trang website này được viết hoa (all in
capitals), menu ngang, giới thiệu thậm chí cả địa chỉ liên hệ đều viết
hoa. Rõ ràng và sáng sủa.

COG’AOKE – Font chữ lớn, in đậm khiến trang web gây ấn tượng mạnh với người xem.

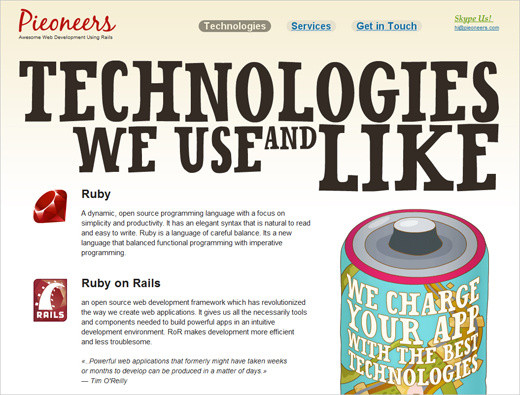
Pioneers
– Trang web này kết hợp hình ảnh ấn tượng và typography sinh động.
Trang nhìn giống một quyển brochure hay poster hơn là một trang Web.

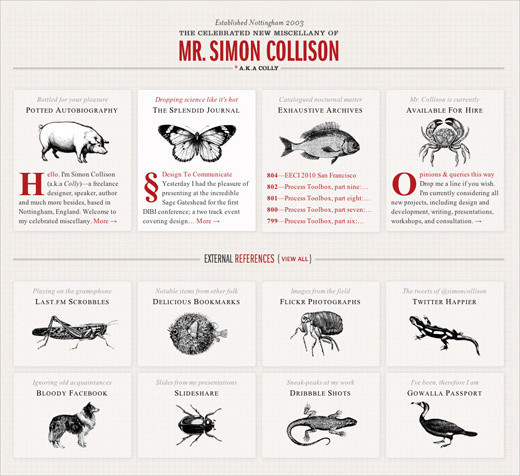
Colly – Sự chú trọng
tinh tế của Simon Collison vào các chi tiết nhỏ nhất khiến font chữ nổi
bật. Không cần làm đậm(bold ), không sử dụng phức tạp, đơn giản là chỉ
cần sự rõ ràng, thiết kế đầy thẩm mỹ.

Tick Talk
– Trang web này có thể làm chữ đậm hơn nữa không? Sử dụng font chữ cực
lớn, đậm, chiếm hết cả trang web. Khi kéo trang web, những chi tiết thú
vị xảy ra ở phía sau background. Một thiết kế vô cùng đơn giản, khỏe
khoắn.
 Kết luận
Kết luậnNhững thiết kế hiện đại ngày một tốt hơn, nhiều tính năng và thân
thiện với người dùng. Chúng ta vẫn đang thấy những thiết kế trực quan,
thẩm mỹ để hài lòng người sử dụng. Những kỹ thuật truyền thống từ thiết
kế in ấn đang phát triển và được áp dụng vào Web, layout đơn giản, chú
trọng vào typography. Thiết kế theo chiều ngang và thậm chí đường chéo
mang lại những góc nhìn tươi mới với thể loại thiết kế 2D
Những phát triển này là một dấu hiệu của thời kỳ sắp tới của thiết kế
web, trong đó các nhà thiết kế có thể sử dụng công cụ mới và nhiều kỹ
thuật để phát huy tối đa tiềm năng của họ. Thiết kế web được mong đợi
với nhiều sự thú vị và đầy hứa hẹ.






