Hình ảnh của sản phẩm cuối cùng mà chúng ta sẽ tạo raHãy xem hình ảnh sau khi kết thúc phần II. Bạn có thể xem trước hình ảnh sản phẩm mà chúng tôi tạo ra dưới đây hoặc xem mộtphiên bản lớn hơn ở đây. .
 Giới thiệu và chuẩn bị
Giới thiệu và chuẩn bịHướng dẫn này nằm trong loạt bài hướng dẫn Super Malleable Lines.
Trong đó có các hiệu ứng tương tự, nhưng từ một góc độ rất khác biệt.
Phần I của hướng dẫn này, chúng ta sẽ tập trung tạo ra 3D text và hiệu
ứng Splatter.
Trước hết, để tạo ra 3D Text này, bạn cần phải download bảndemo
của Xara 3D6. Bạn cũng có thể sử dụng Adobe Illustrator, nhưng tôi
khuyên bạn nên dùng Xara. Ngoài ra, bạn có thể download hình ảnh đề nghị
bạn nhận được Xara cho phần này. Ngoài ra các hình ảnh tải stained metal texture từ cgtextures.comđể sử dụng.
Bước 1 – Bắt đầu như thế nào?Cách tốt nhất để bắt đầu một tác phẩm nghệ thuật đầy màu sắc là tìm kiếm các màu sắc phù hợp. Trong hướng dẫn Super Malleable Lines
, màu sắc của Background đầy ánh nắng, mang lại cho chúng ta ấn tượng
về sự ấm áp. Ở đây, chúng ta sẽ sử dụng tông màu mát mẻ hơn.
Mở một document mới có kích thước khoảng 1.350px x 1.600px với độ
phân giải 300px/inch. Tạo một layer mới và chọn một màu sắc phù hợp.
Đừng chọn lựa màu sắc đầu tiên kỹ càng quá, hãy thử với các tông màu
khác nhau. Mọi người thường phá hủy các tác phẩm của họ vì các
background trông rất tệ.
Vì vậy, bây giờ mà chúng tôi tìm kiếm một màu sắc tốt phù hợp, lấy
Paint Bucket Tool (G) và tô màu layer mới với # 166a91. Gọi tên layer
này là “background”.
 Bước 2 – Chiều sâu của Background
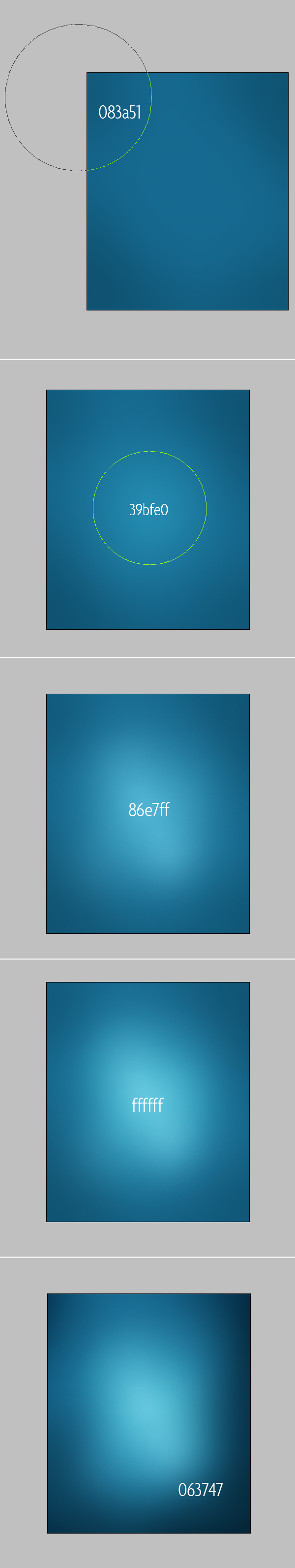
Bước 2 – Chiều sâu của BackgroundBây giờ, những gì chúng ta cần là làm cho background sống động hơn
một chút. Chúng ta lại dành thời gian để tìm kiếm màu sắc, hãy thử các
tông màu mát mẻ. Tôi đang muốn đề cập đến tông màu đậm hoặc nhạt hơn của
màu xanh lam. Các màu sắc mà tôi đã sử dụng được hiển thị trong hình
bên dưới.
Nếu bạn đã chọn màu đậm hơn một chút (hoặc nếu bạn có một vài vấn đề
trong việc tìm kiếm màu sắc hãy xem hình ảnh bên dưới – tôi đã giới
thiệu màu sắc đặc biệt mà tôi đã sử dụng). Chọn Brush Tool (B), thiết
lập Flow lên 5%, Hardness lên 0% và tạo một đường kính thật lớn như hình
bên dưới. Tạo một layer mới, gọi tên là “bg – color” và sử dụng một
Brush lớn để vẽ các góc của layer này. Mỗi lần Brush có một màu sắc mới
trên layer mới .
Hãy thử vẽ các chấm nhỏ khác nhau, cơ bản, làm cho phần edge tối hơn
và phần giữa sáng hơn. Bạn sẽ có được các gradient không đều đặn và đó
là những gì chúng ta muốn.
 Bước 3 – Điều chỉnh màu
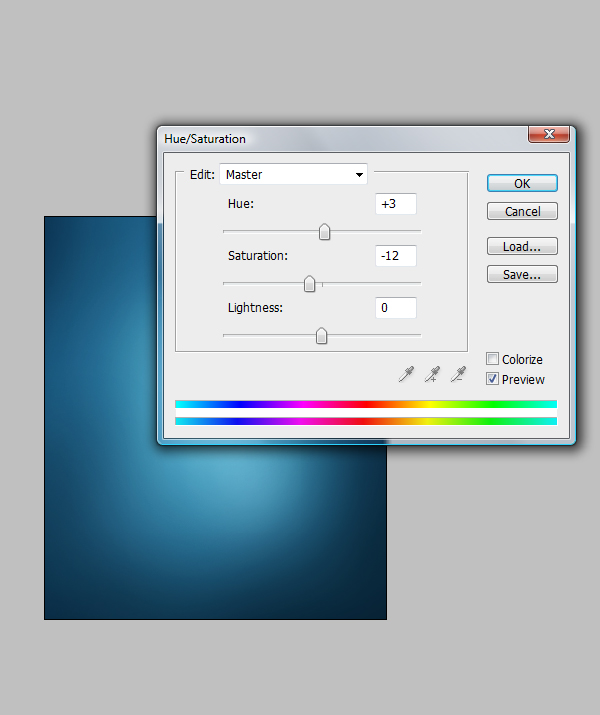
Bước 3 – Điều chỉnh màuKhi bạn hoàn thành xong phần chọn màu sắc cho background, hãy chắc
rằng mọi thứ hoạt động tốt. Màu sắc dường như quá sáng, vì vậy tôi quyết
định vào Layers Palette và điều chỉnh layer mới của các layer
Hue/Saturation phía trên tất cả các layer. Sau đó, tôi giảm Saturation
xuống một chút và gỡ bỏ một số màu sắc.
 Bước 4 – Chuẩn bị texture cho splatter
Bước 4 – Chuẩn bị texture cho splatterBây giờ, mở một sốstained metal texture.
Tôi không biết tại sao này được gọi là “kim loại”, dường như với tôi
như một vài vết bẩn. Dù sao, vết bẩn là điểm chính, bạn có thể chọn một
hình ảnh theo sở thích của mình. Nó phải phù hợp với nhu cầu của bạn.
Bây giờ nhấn Ctrl + T, sử dụng Distort để tạo viễn cảnh cho bức tranh
này. Sau đó, nhấn Ctrl + Shift + U để desaturate (khứ bão hòa).
Ctrl-click vào hình thu nhỏ của layer này để chọn vùng chọn. Copy nó
bằng cách sử dụng Ctrl + C.
 Bước 5 – Tạo splatter, Shape và Shadows
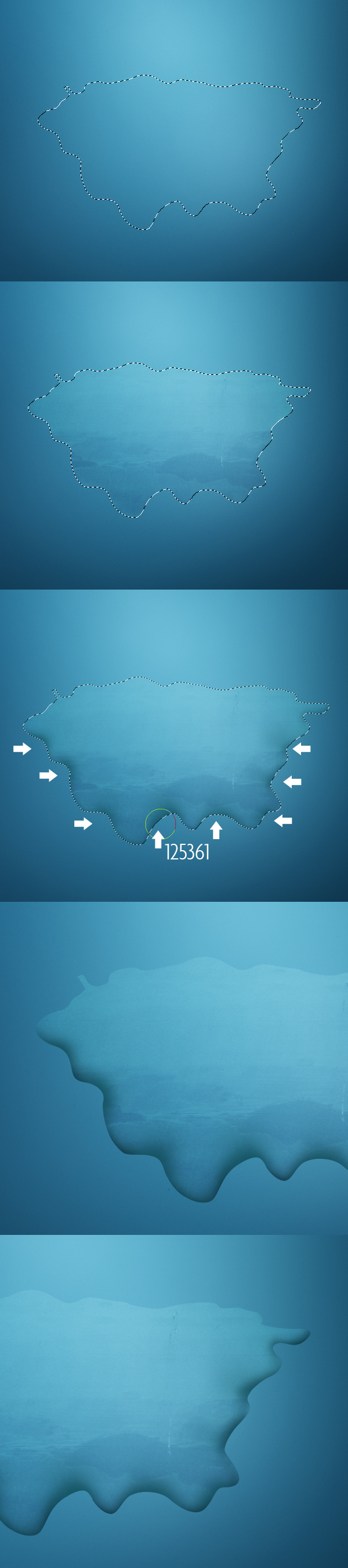
Bước 5 – Tạo splatter, Shape và ShadowsQuay về document chính. Chọn PenTool (P) và vẽ một splatter, sau đó
đưa nó vào vùng chọn. Tạo một layer mới trên toàn bộ vùng chọn, gọi tên
là “texture”. Bây giờ, vào Edit> Paste Into. Bây giờ, Texture tự động
được paste vào vùng chọn, có nghĩa là bạn có thể thay đổi vị trí của nó
trong vùng chọn. Thay đổi layer này, thiết lập Blending Mode sang
Overlay và Opacity lên 70%, và sản phẩm của bạn sẽ giống như hình ảnh
thứ hai bên dưới.
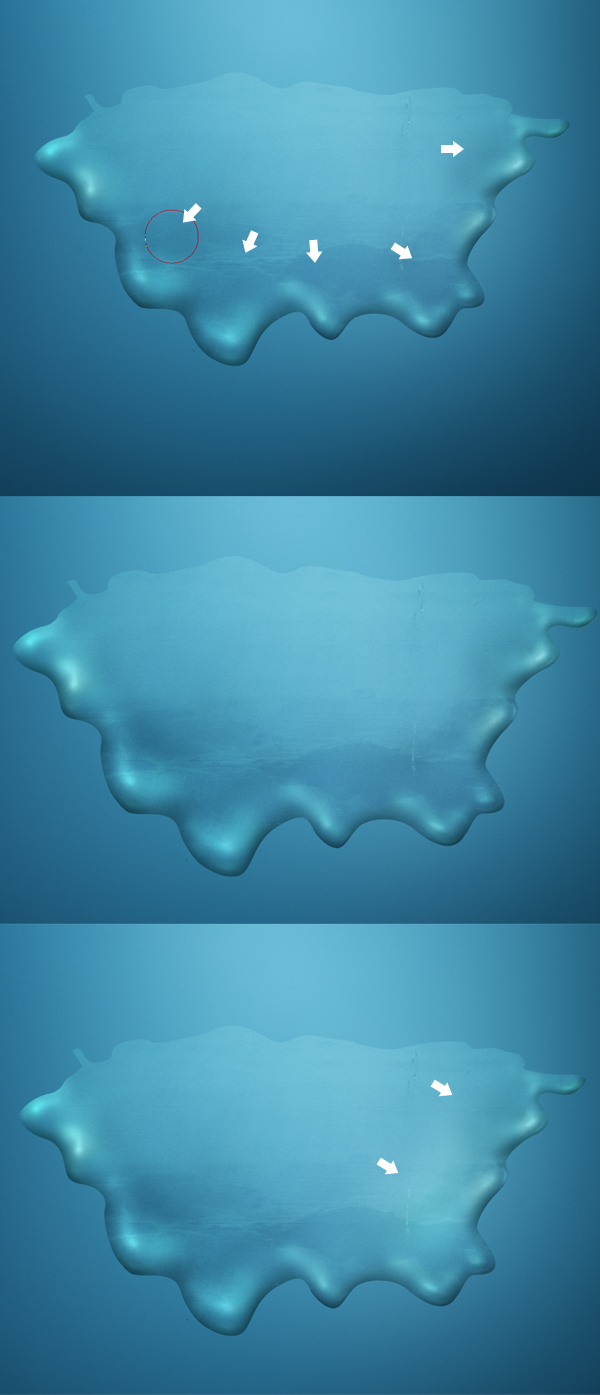
Bây giờ, tạo một layer mới ở trên tất cả và đặt tên là “splatter
shading.” Chọn Brush Tool (B) và thay đổi màu sắc # 125.361. Hãy chắc
chắn rằng brush của bạn được thiết lập rất mềm mại, giống như Hardness
0%, Flow 10%. Bây giờ, tạo vùng chọn cho layer Texture (Ctrl – nhấp
chuột lên hình thu nhỏ của layer). Hãy nhìn vào hình thứ 3 bên dưới và
tô màu các điểm nhỏ đã được chỉ rõ. Chúng ta cần các phần uốn lượng bên
trong của Splatter này đậm hơn để tạo ra một giao diện lồi. Splatter cần
phải nổi lên một chút, không quá bằng phẳng. Tham khảo hình thứ 4 và
thứ 5 bên dưới.
 Bước 6 – Tạo splatter: sáng
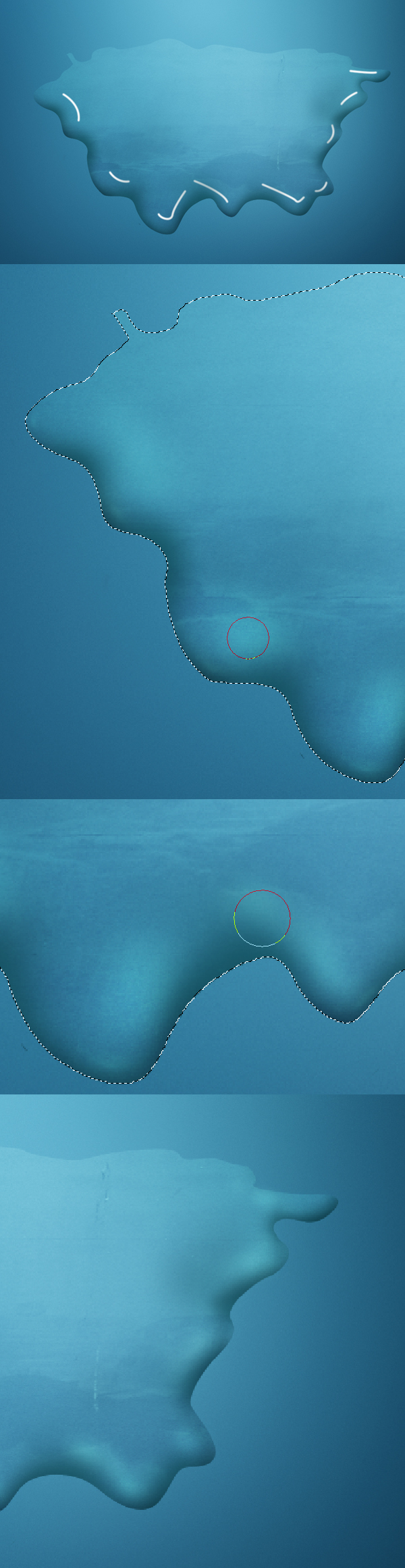
Bước 6 – Tạo splatter: sángOK, bây giờ, vì bạn tạo ra một số shading, hãy chuyển qua phần ánh
sáng. Nhìn vào hình ảnh đầu tiên dưới đây. Tôi đã chuẩn bị trước một
chút (đây không phải là điều bạn cần làm). Trước khi bạn thêm ánh sáng,
bạn cần phải tưởng tượng nó sẽ trông như thế nào? Nó có hiện thực không?
Tôi đã tạo ra một số nét đơn giản tại những vị trí lý tưởng để thiết
lập độ sáng.
Nếu bạn đã sẵn sàng, hãy tạo một layer mới ở trên tất cả và đặt tên
là “splatter lighting.” Tạo vùng chọn của layer “texture”. Với brush cài
đặt tương tự và một màu sắc sáng hơn # 99e9ea, hãy bắt đầu sơn các điểm
đã được định rõ (giữ một khoảng không gian nhỏ từ Splatter Edge).
Chú ý: hãy nhớ rằng bạn có khả năng that đổi mọi lúc nếu bạn cảm
thấy có cái gì đó không phù hợp, ngay cả khi bạn tạo quá nhiều shade hay
làm sáng quá, bạn sẽ được hỗ trợ với Soft Eraser Tool (E) để xóa những
phần không mong muốn.  Bước 7 – Tạo splatter: cài đặt Brush
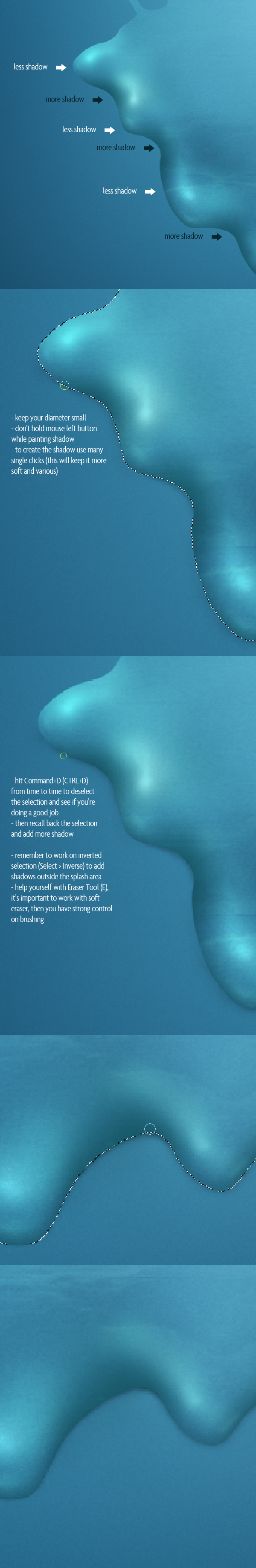
Bước 7 – Tạo splatter: cài đặt BrushTrước khi chúng ta tiếp tục, hãy vào Brush Palette và thay đổi các thiết lập brush, như được hiển thị dưới đây.
Vì sao như vậy? Sử dụng một bush nhỏ, mềm và nhạt dần, bạn có thể dễ
dàng dùng chuột để tô màu. Nếu bạn tô màu trong một chấm nhỏ, bạn sẽ
được phép hủy bỏ một vài nét vẽ, để nó có thể được nhìn thấy rõ ràng
hơn. Tham khảo hình thứ hai bên dưới, và xem các nét vẽ sáng được tạo ra
như thế nào. Trong hình thứ 3 bên dưới, có các mũi tên màu trắng nó chỉ
rõ những điểm cần tô màu. Thêm các nét vẽ nhạt trên từng Curved Edge
bên ngoài của Splatter.
 Bước 8 – Tạo splatter: Thêm độ sáng
Bước 8 – Tạo splatter: Thêm độ sángBây giờ, không thay đổi các cài đặt brush, chỉ làm tăng đường kính
lên một chút và thay đổi màu sắc sang màu trắng. Sau đó, tạo một layer
mới trên tất cả, gọi tên là “lighting overlay.” Thiết lập Blending Mode
của layer này sang Overlay, và bắt đầu tô màu các chấm nhỏ tương tự như
trong bước 6. Chỉ tạo ra các chấm nhỏ, không tạo ra các nét vẽ.
 Bước 9 – Tạo splatter: Thêm độ sáng nhiều hơn
Bước 9 – Tạo splatter: Thêm độ sáng nhiều hơnTiếp tục bổ sung thêm ánh sáng trên các phần đã chọn của splatter.
Hãy nhớ để làm cho đường kính của bạn năng đông. Bạn có thể sẽ tạo ra
các điểm sáng xinh xắn từ lớn hơn đến nhỏ hơn.
Ngoài ra, bạn sẽ có Eraser Tool (E) hỗ trợ và một bút tẩy mềm mại có
Hardness 0% và Flow 8%. Bạn sẽ giành thời gian để thực hiện trên các chi
tiết.
 Bước 10 – Tạo splatter: sửa bức vẽ
Bước 10 – Tạo splatter: sửa bức vẽTiếp theo, tạo một layer mới trên tất cả, gọi tên là “touch up
splatter” và thay đổi Blending Mode của layer này thành Multiply. Thiết
lập lại brush. Brush có Hardness 0%, Flow 5%, thay đổi màu sắc sang #
125.361. Bây giờ, nhìn vào hình ảnh đầu tiên dưới đây và sửa lại các
chấm nhỏ đã được định ra tối hơn một chút. Sau đó, chuyển sang màu
trắng, tạo một layer mới, gọi tên nó là “splatter light”, sử dụng cách
cài đặt Brush tương tự để bổ sung độ sáng cho splatter này.
 Bước 11 – Giải thích quá trình shading
Bước 11 – Giải thích quá trình shadingTrước khi, chúng tôi chuyển sang phần tạo ra splatter shadow, bạn cần phải nắm bắt một số điểm cơ bản sau:
- 1. Nếu bạn muốn đặt một vật thể trong không gian 3D và đặt nó trên
bề mặt, bạn cần chú ý đến nơi có nguồn sáng của bạn (hoặc các nguồn).
- Hãy nhớ rằng các object cũng sẽ drog shadow dưới chúng (xem hình
dưới đây, “shadow giữa box và cái bàn”). Đây là điều mà nhiều nhà thiết
kế đã quên (hoặc không biết).
- Có nghĩa rằng đôi khi một object có thể có ít shadow hơn tùy thuộc vào nguồn ánh sáng và vị trí của nó.
- Cũng nên nhớ rằng “vùng tối” (xem hình dưới đây) của các object luôn luôn đậm hơn so với các phần khác.
- Và tương tự đối với “vùng sáng”, nó sẽ sáng hơn các phần khác.
 Bước 12 – Tạo splatter: Quy trình shading
Bước 12 – Tạo splatter: Quy trình shadingChúng tôi chưa xác định nguồn gốc của ánh sáng trong tác phẩm này, vì
vậy chúng tôi sẽ bỏ qua nguyên nhân gây ra shadow từ nguồn sáng. Chúng
ta chủ quan tâm tới shadow bên dưới Splatter (xem con trỏ thứ 2 trong
bước trước đó)
 Bước 13 – splatter Shadow
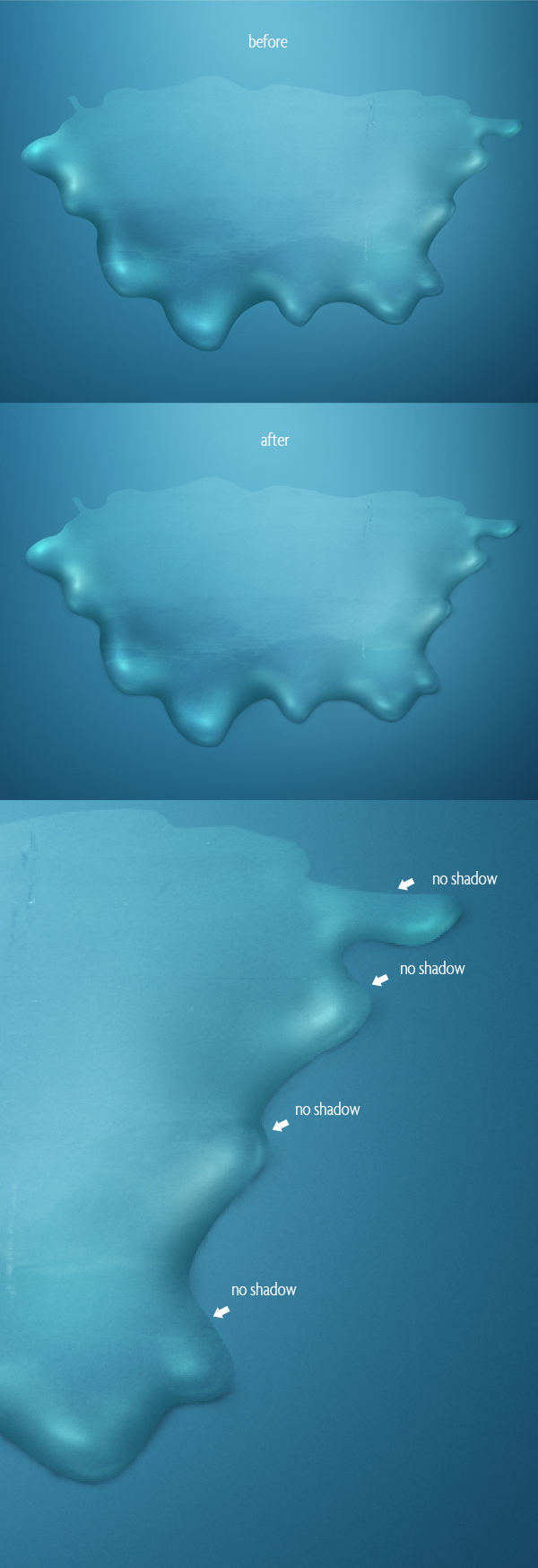
Bước 13 – splatter ShadowBây giờ chỉ có một khác biệt nhỏ giữa splatter với shadow. Nhưng OK.
Không vấn đề gì. Trong phần II của hướng dẫn này, chúng tôi sẽ làm cho
bề mặt trông dirty hơn và như vậy sẽ làm cho hiệu ứng shadow mạnh mẽ
hơn.
Chúng ta gần như đã hoàn thành, nhưng trước khi tiếp tục, tôi muốn
bạn quan sát hình thứ 3 bên dưới. Có thể bạn ngạc nhiên tại sao các chấm
nhỏ này không có shadow. Splatter trông như một Object 3D, như vậy, nếu
bạn có chương trình 3D, bạn có thể xoay nó, đồng thời xem từng phía của
nó trông như thế nào. Bây giờ, nếu bạn nhìn vào Splatter từ phía bên
phải, shadow sẽ xuất hiện. Nhưng từ phía trước sẽ không nhìn thấy
shadow, chúng ta không cần thêm vào
Rất khó để giải thích, đôi khi bạn chỉ cần hình dung trong thực tế nó trông thế nào.
 Bước 14 – Chuẩn bị Text
Bước 14 – Chuẩn bị TextOK, khi chúng ta đã hoàn thành splatter, chúng ta có thể chuyển sang
việc tạo ra Text, nhưng trước khi tiếp tục, bạn hãy nhìn vào hình đầu
tiên bên dưới. Như bạn thấy, toàn bộ Splash không được bao phủ bằng ánh
sáng và shading. Vùng này được chỉ rõ với màu sắc được chọn lựa kỹ càng.
Ok, bởi vì tôi đã lên kế hoạch cho minh họa này từ đầu cho tới việc tạo
ra text ở phần giữa. Như vậy, Text sẽ được bao phủ một số khiếm khuyết
phía sau.
Hình ảnh thứ hai, thứ ba và thứ tư dưới đây thể hiện một chút về việc
tôi đã lên kế hoạch để thực hiện text này như thế nào. Tôi đã thực hiện
một chuẩn bị nho nhỏ vì tôi biết chắc chắn text này nên trông như thế
nào. Bạn không cần phải thực hiện điều này, nhưng thỉnh thoảng thử
nghiệm cũng là một việc tốt. Bây giờ, khi bắt đầu với text này, rất
nhiều ý tưởng đã xuất hiện trong đầu tôi. Có khá nhiều điều đã giúp tôi
nhìn thấy những gì tôi có thể thực hiện được.
 Bước 15 – Text trong không gian 3D
Bước 15 – Text trong không gian 3DĐể đặt 3D text trên một bề mặt trong không gian 3D, bạn cần phải
thiết lập đường chân trời. Hãy xem hình ảnh đầu tiên dưới đây. Nền tảng
là splatter mà tôi đã tạo ra. Trong trường hợp của chúng ta, đường chân
trời nên nằm bên trên một chút so với Top Edge của Splatter. Bạn không
phải vẽ các nét vẽ này như tôi đã làm trong hình đầu tiên bên dưới, hãy
thử hình dung vị trí của nét vẽ này nằm ở đâu tì phù hợp.
Nó không cần thiết trong các ví dụ trừu tượng: các chữ cái bay trong không khí, chúng có thể được xoay chuyển. Trước khi, chúng ta chuyển sang việc tạo ra 3D text, bạn cần phải
hiểu vị trí của các chữ cái: hãy xem hình ảnh thứ hai dưới đây. Nếu các
ký tự nằm dưới đường chân trời, hãy nhớ rằng bạn quan sát chúng từ trên,
và đây là cách chúng ta sẽ tạo ra Text.
 Bước 16 – Chuẩn bị text trong Xara
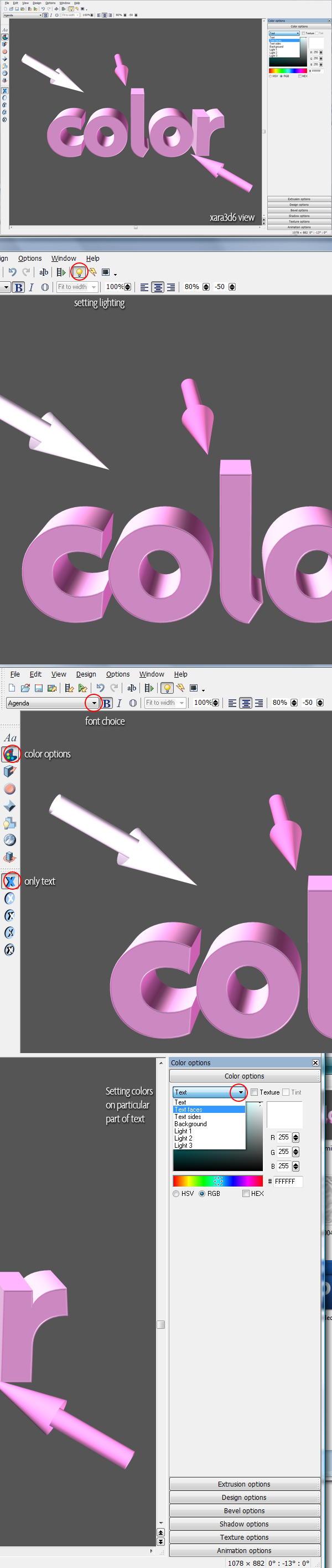
Bước 16 – Chuẩn bị text trong XaraOK, một số hoạt động cuối cùng. Mở Xara3D 6.
Như tôi nói lúc trước hãy giữ các chữ cái trên top cho dễ nhìn. Xara
rất dễ sử dụng, nếu bạn dành khoảng 5 phút, bạn sẽ nắm bắt được cách sử
dụng.
Trong những hình ảnh dưới đây, tôi đã chỉ ra một số lựa chọn quan
trọng hơn mà tôi đã được sử dụng ở đây để tạo ra text này. Tôi khuyên
bạn nên thử với các thiết lập của riêng bạn. Nhưng nếu bạn muốn đạt được
một cái gì đó tương tự như tôi, hãy sử dụng màu sắc sau:
- Light 1: #FBDBFF
- Light 2: #EF72D2
- Light 3: #E35DB0
Không cần quan tâm đến màu sắc của Phần còn lạI.
 Bước 17 – Lưu Text
Bước 17 – Lưu TextĐôi khi, người ta quên đi một vài điều trong Xara3D 6:
- Trước khi bạn lưu các dự án của bạn, hãy vào Shadow options và tắt
Shadow (chúng tôi không muốn bị làm phiền với shadow ban đầu của Xara,
trông khá xấu).
- Sau đó, để lưu tập tin vào một định dạng có thể đọc được trong
Photoshop, vào File> Export, chọn định dạng PNG và lưu hình ảnh với
các cài đặt tương tự, như thể hiện trong hình thứ hai dưới đây.
 Bước 18 – Điều chỉnh Text
Bước 18 – Điều chỉnh TextOK, chúng ta đã lưu các văn bản ở định dạng PNG nên nó rất trong
suốt. Bây giờ, mở text trong Photoshop và drag vào dự án của chúng ta.
Sau đó, nhấn Ctrl + T (Free Transform) và chọn Warp. Hãy thử làm cho
text bớt thẳng và tròn hơn như đang được bao quanh. Tạo nên một cảm giác
tốt hơn cho 3D.
Tiếp theo, tham khảo hình ảnh thứ ba dưới đây: lấy các Burn Tool (O),
thiết lập Range sang Midtones, Flow lên 25% và sơn một chút bên dưới
(bottom) của mỗi chữ cái (điều sẽ giúp đạt được một hiệu ứng shadow tốt
hơn (trong các bước sau).
Sau đó, hiệu đính một số Tone của text bằng cách sử dụng Layer>
Adjustments> Selective Color (hình ảnh thứ tư và thứ năm dưới đây).
Màu sắc sẽ theo sở thích cá nhân. Hãy thử để điều chỉnh Reds, vì lựa
chọn này sẽ tác động rât lớn lên text màu hồng của bạn.
 Bước 19 – chỉnh sửa Text
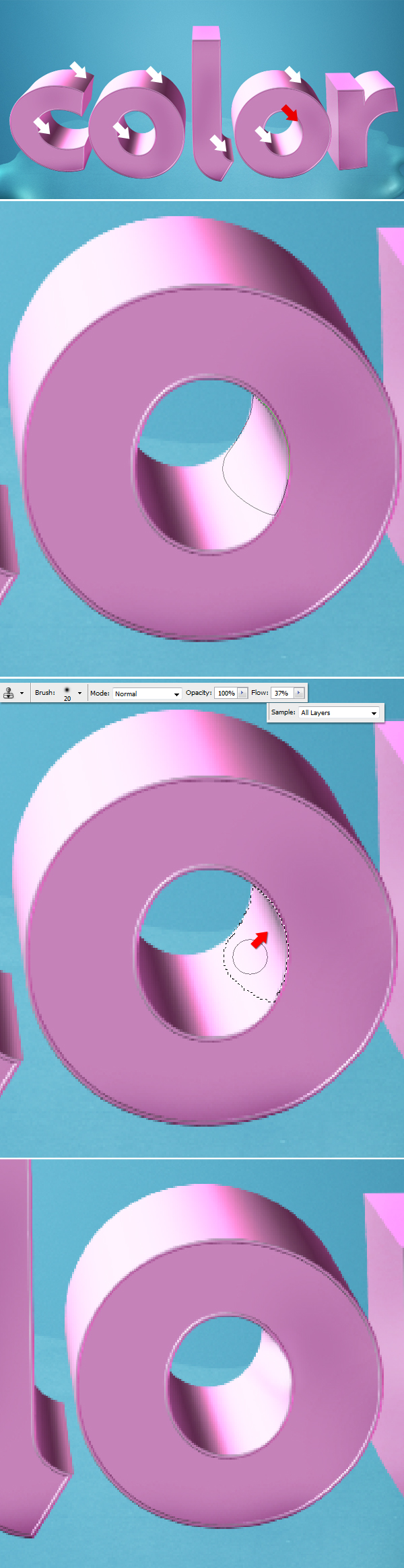
Bước 19 – chỉnh sửa TextOK, bây giờ hãy xem hình ảnh đầu tiên dưới đây. Tôi đã chỉ ra một số
vị trí khá xấu. Màu sắc đậm không phù hợp với ảnh minh họa của chúng ta.
Bên cạnh đó, mũi tên màu đỏ chỉ ra chấm nhỏ mà Xara đã phá hủy, như vậy
trông rất dirty. Chúng ta sẽ sửa lại toàn bộ các chấm nhỏ này.
Vì vậy, đầu tiên, lấy Pen Tool (P) và vẽ một con đường từ chỗ nhìn
tồi tệ nhất của text này (nó được chỉ rõ bởi một mũi tên màu đỏ). Mở
vùng chọn (nhấp chuột phải> Make Selection). Sau đó chọn Clone Stamp
Tool (S), tham khảo hình ảnh thứ ba dưới đây. Hãy cài đặt của bạn giống
như tôi (thiết lập Hardness 0%). Sau đó, chỉnh sửa chấm nhỏ trông xấu
này. Và rất tốt nếu thực hiện việc này trong một layer mới.
 Bước 20 – chỉnh sửa Text: làm cho nó sáng hơn
Bước 20 – chỉnh sửa Text: làm cho nó sáng hơnOK, bây giờ, hãy quan tâm tới phần còn lại của các điểm xấu. Tạo một
layer mới phía trên layer text, bạn có thể đặt tên là “text correction”
và thay đổi Blending Mode của nó sang Overlay. Chọn Brush Tool (B), thay
đổi các cài đặt Brush: Flow 10%, Hardness 0%, và đưa vào một đường kính
lớn. Bây giờ, chọn màu # ffbdf3. Tiếp theo, giữ Ctrl-click vào layer
hình thu nhỏ của Layer Text để tạo vùng chọn của text. Sau đó, vẽ một
nét mềm mại trên các điểm nhỏ trông thật đậm.
Nhiệm vụ chính là chọn một màu hồng tươi sáng (phù hợp với màu
sắc của text) và che phủ một vài khuyết điểm bằng cách sử dụng Overlay
Blending Mode. Thậm chí, bạn có thể bỏ qua một số điểm ngẫu nhiên trên
các bề mặt của text. Mang lại cho text sự đa dạng về các tông màu dễ
thương.  Bước 21 – Tạo Gloss
Bước 21 – Tạo GlossBây giờ, chúng ta hãy quan tâm tới Gloss. Tôi đã viết ra tất cả mọi
thứ trên hình ảnh dưới đây, bạn có thể dễ dàng làm theo chúng. Nhưng
việc cơ bản là tạo ra một gradient mềm mại từ phần giữa tới phần trên
cùng của các nhóm chữ cái. Bạn có thể thực hiện điều này theo cách mà
bạn cảm thấy thoải mái, mặc dù tôi nghĩ rằng cách hiển thị dưới đây là
khá tuyệt và nhanh chóng.
 Bước 22 – Tạo sự phản chiếu bên trong
Bước 22 – Tạo sự phản chiếu bên trongBây giờ, chúng ta sẽ tạo ra một chút chiều sâu. Các chữ cái này trông
Ok, nhưng không có gì đặc biệt cả. Chúng ta cần làm cho nó độc đáo hơn
một chút. Chúng sẽ tạo ra một minh họa và text sẽ phản chiếu một cái gì
đó từ môi trường. Và không ai quan tâm tới điều đó là thực hãy giả, miễn
là nó đẹp.
Vì vậy, Ctrl-click vào hình thu nhỏ của layer text để tạo vùng chọn
của text này. Sau đó, nhấn Ctrl + Shift + C (Copy merged) và Ctrl+ V
(Paste). Bây giờ, chúng tôi đã cùng một bản sao chính xác của toàn bộ
văn bản. Tên lớp này “1 Reflection,” làm cho một vài bản sao của lớp này
và đặt tên chúng theo thứ tự “1 Reflection”, “Reflection 2,” và
“Reflection 3.”
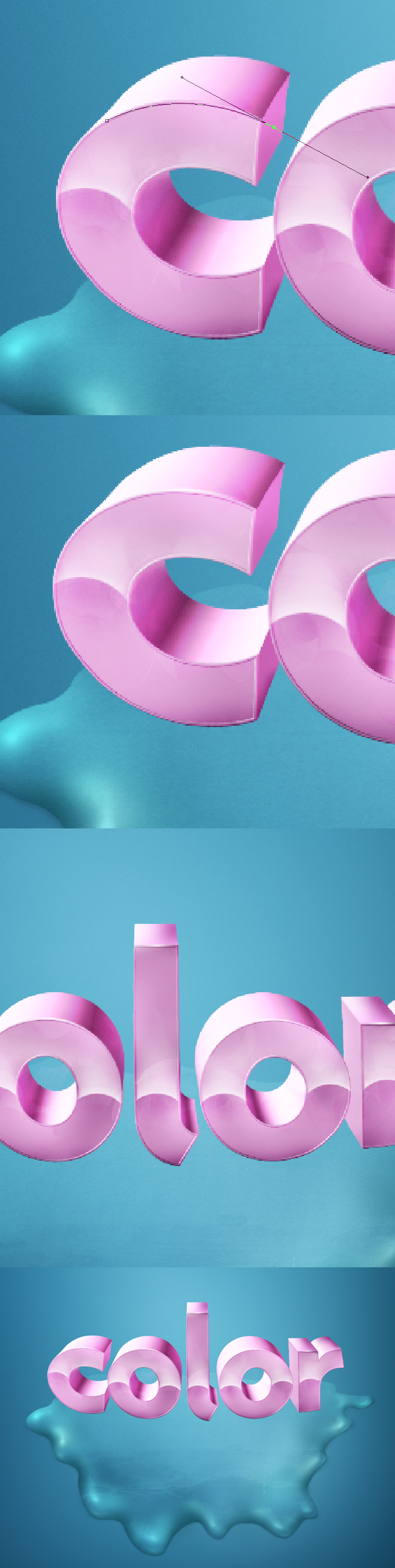
Bây giờ lấy một trong các lớp phản chiếu, nhấn Command + T (Free
Transform), và xoay nó như bạn thấy trong hình ảnh đầu tiên dưới đây.
Sau đó, chọn vùng chọn từ layer text ban đầu (như hình thứ hai dưới
đây). Vào Select> Inverse và nhấn delete (nhớ chọn layer đang chuyển
sự phản chiếu trong khi bạn nhấn nút delete). Bạn sẽ nhận được một cái
gì đó trông tương tự như hình ảnh thứ hai dưới đây.
Sau đó thay đổi Opacity của layer phản chiếu lên khoảng 15-20% và
thiết lập Blending Mode sang Overlay. Bạn sẽ nhận được một cái gì đó
tương tự với hình ảnh thứ ba dưới đây. Hãy chắc chắn rằng sự phản chiếu
chỉ có trong các mặt của Text, nếu bị lem, bạn có thể sử dụng một bút
xóa mềm để chỉnh sửa (hình thứ tư bên dưới). Lặp lại quá trình phản
chiếu này khoảng 2-3 lần cho đến khi bạn bao phủ toàn bộ văn bản (cẩn
thận, đừng làm lộn xộn). Hãy tham khảo hình ảnh thứ năm dưới đây, bạn sẽ
nhận được một cái gì đó như thế này.
 Bước 23 – Hiệu chỉnh Gloss và Reflection
Bước 23 – Hiệu chỉnh Gloss và ReflectionBây giờ, chúng ta sẽ làm cho hiệu ứng Gloss và Reflection mạnh mẽ
hơn. Lấy Eraser Tool (E), cài đặt Flow lên 5% và Hardness 0%, sau đó,
xóa một chút xung quanh Gloss của mỗi chữ cái (nơi các mũi tên trắng đã
chỉ rõ). Sau đó, chuyển sang dùng Burn Tool (O), thiết lập Range sang
Midtones và Exposure khoảng 20%, và thêm một chút độ sâu cho mỗi chữ cái
(nơi các mũi tên đỏ đã chỉ rõ).
 Bước 24 – Chỉnh sửa Text
Bước 24 – Chỉnh sửa TextBây giờ, hãy giải quyết một số vấn đề về ánh sáng. Rõ ràng, text phần
lớn là được chiếu sáng từ phần trên cùng phía tay trái (hình đầu tiên
dưới đây). Bạn có thể thấy phần trên đầu bên trái của các chữ cái là
sáng hơn phía bên phải. Tất nhiên, vùng này ít nguồn sáng hơn trên text
này bởi vì, đằng trước nó cũng sáng, nhưng nó tập trung được nguồn sáng
mạnh mẽ nhất.
Nhìn vào hình thứ hai bên dưới, có vẻ như chúng ta đang thiếu một cái
gì đó. Phần còn lại của các chữ cái có ánh sáng đẹp và shade, nhưng
phần trên cùng của các chữ cái “L” và “R” gần như hoàn toàn không có
shading. Đây có thể là do ánh sáng từ Xara. Tôi nghĩ là quá thấp để đưa
lên được phần trên cùng của các chữ cái. Nhưng đó không phải là vấn đề,
chúng ta sẽ sửa chữa nó, nó sẽ trông tốt hơn nhiều.
Vì vậy, chọn vùng chọn của layer text (hình thứ ba bên dưới). Chọn
Brush Tool với các cài đặt tương tự như trước (Hardness 0%, Flow around
5%), thay đổi màu sắc sang màu hồng đậm hơn một chút (#79185d). Tạo một
layer mới bên trên tất cả, gọi tên là “additional shade” và bắt đầu tô
màu từ bên phải phần trên cùng của các chữ cái, tham khảo hình thứ 3 bên
dưới.
Tiếp theo, tạo layer mới phía trên, đặt tên là ” additional light ”
và lặp lại quá trình tương tự, nhưng thời gian này, từ phía bên trái của
các chữ cái (xem hình 4 dưới đây).
Lưu ý: nên nhớ bạn luôn được hỗ trợ bằng một bút tẩy mềm để xóa đi những phần không hợp. Bước 25 – Chỉnh sửa text.
Bước 25 – Chỉnh sửa text.Vào Layer Palette và tạo một layer mới điều chỉnh Gradient Map layer
trên tất cả các layer. Chọn gradient từ đen sang trắng, và bạn nên có
một cái gì đó tương tự với hình ảnh đầu tiên dưới đây. Sau đó thay đổi
Blending Mode của layer này sang Soft Light, và Opacity thấp hơn 70%
(hình thứ hai dưới đây).
Cuối chon vùng chọn của layer text, vào Select> Inverse. Sau đó,
vào Layer Palette và chọn Mask của Gradient Map layer. Khi bạn hoàn
thành, lấy Paint Bucket Tool (G), thay đổi màu sắc sang màu đen và tô
màu Mask (hình thứ ba dưới đây).
Và làm như vậy để làm gì? Bây giờ chúng ta chắc chắn rằng gradient
map chỉ ảnh hưởng đến text này, không tác động lên bất cứ cái gì bên
ngoài nó.
 Bước 26 – Chỉnh sửa text.
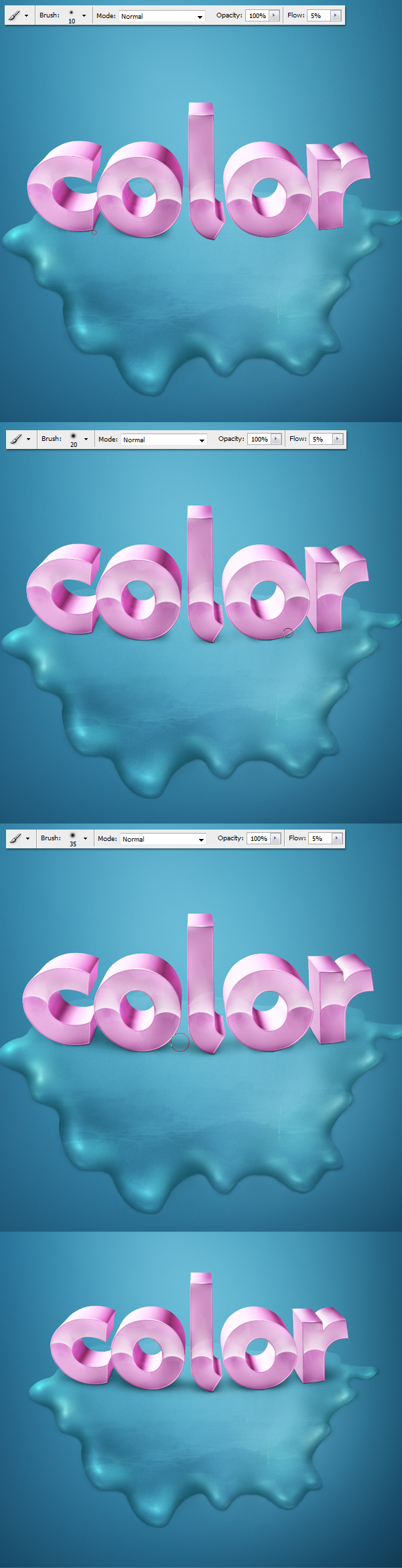
Bước 26 – Chỉnh sửa text.Bây giờ, còn một chi tiết nhỏ, nhưng tôi muốn thêm chi tiết này. Thay
đổi các thiết lập brush Hardness 100%, Flow 100%, sau đó lấy Pen Tool
(P). Tạo một layer mới trên tất cả, và vẽ một đường cong hay đường thẳng
trên đầu của mỗi chữ cái giống như bạn thấy dưới đây.
Khi bạn hoàn thành, nhấp chuột phải và chọn Stroke Path. Hãy chắc chắn rằng Option Simulate Pressure đã được kiểm tra.
 Bước 27 – Tạo Shadow cho text
Bước 27 – Tạo Shadow cho textTôi nghĩ đây luôn là phần khó khăn nhất. OK, trước hết chúng ta hãy tạo một shadow chuẩn giữa splash và các chữ cái.
Trước khi bạn bắt đầu, hãy nhớ rằng việc xử lý shadow sẽ rất tốt với
các màu sắc giống nhau, nhưng bề mặt lại có tông màu khác biệt. Do bề
mặt Splatter của chúng ta có màu xanh lam nhạt, nên shadow sẽ chọn màu
xanh lam đậm (giống như màu #092330). Bây giờ, chọn Brush Tool (B), hãy
nhớ Hardness được thiết lập 0%, và phần còn lại bạn có các lựa chọn như
hiển thị bên dưới.
Tạo một lớp mới bên dưới layer text và gọi tên là “text shadow”. Hãy
bắt đầu với một đường kính nhỏ và thêm vào shadow chính xác dưới các chữ
cái. Làm cho đường kính của bạn lớn hơn để làm đầy không gian trống
giữa các chữ cái.
Lưu ý: bạn luôn có sự trợ giúp, đó là một chiếc bút xóa mềm mại.  Bước 28 – Các Điều chỉnh cuối cùng
Bước 28 – Các Điều chỉnh cuối cùngChúng tôi đang đi đến phần cuối của phần I bài viết này. Tôi thường
thử với một số điều chỉnh tổng thể khi tôi kết thúc, tạo một layer điều
chỉnh Gradient Map mới, chọn “Violet, Orange” định sẵn và nhấn OK. Sau
đó thay đổi Blending Mode của layer này sang Soft Light và giảm Opacity
của nó xuống khoảng 20% (sẽ làm cho text thêm chút ấm áp).
Tiếp theo, lặp lại quá trình này nhưng lần này, tạo ra một Gradient
Map từ màu xanh lam đậm (greeny black) # 202.930 sang một màu sắc nhẹ
hơn (thậm chí biến thành màu xám) # 31505b. Thiết lập Blending Mode của
layer này sang Soft Light và giảm Opacity xuống khoảng 80%. Làm tăng độ
tương phản của màu sắc.
Text này vẫn còn nhìn mát mẻ đối với tôi vì vậy tôi quyết định tạo ra
một Gradient Map khác bằng cách sử dụng quá trình tương tự. Lần này,
tôi sử dụng màu sắc từ # 2e2111 sang # e2be84 (hình thứ ba dưới đây).
Thêm một chút màu nâu, một chút màu vàng, để làm tăng thêm chút ấm áp
cho text. Thay đổi Blending Mode của layer này sang Soft Light và giảm
Opacity xuống khoảng 30% một lần nữa.
Và cuối cùng, bạn có thể thêm các Curves Adjustment Layer nếu bạn
muốn. Điều này là không cần thiết, nhưng tôi nghĩ rằng các tông màu tối
và tương phản se tạo nên cảm giác xinh đẹp. Bạn cũng có thể thử với
Channel Red trong Curves để mang lại cho text một màu sắc như mong muốn.
 Bước 29 – chỉnh sửa lần cuối
Bước 29 – chỉnh sửa lần cuốiSau khi thêm một vài gradient maps, tôi quyết định chuyển một số phần
sáng (đã được điịnh rõ bởi các mũi tên màu trắng). Tôi cũng đã thực
hiện một hiệu chỉnh shadow nhỏ, vì nó có vẻ quá tối và dày đặc.
Cũng như bạn có thể nhìn thấy trong hình thứ hai dưới đây, tôi hạ
thấp độ mờ đục của shadow giữa text và splatter. Chỉ bởi vì các đường
cong làm cho nó quá tối hơn một chút.
Hãy sẵn sàng cho bất kỳ hiệu chỉnh nào, sau khi điều chỉnh màu sắc và
độ tương phản, đôi khi bạn có thể muốn thay đổi cái gì đó. Và sẽ rất
tốt nếu việc chỉnh sửa làm cho tác phẩm của bạn mới hơn và nếu nó không
phù hợp với các chi tiết khác.







