Hình ảnh cuối cùng mà chúng ta sẽ tạo ra
Trang trí text có thể tạo ra bằng nhiều cách. Hôm nay chúng ta sẽ học
cách kết hợp giữa text và một số hình ảnh có sẵn để tạo ra một hiệu ứng
đẹp. Hãy bắt đầu!
Nguồn tài liệu sử dụng trong hướng dẫnCác dữ liệu sau được sử dụng trong hướng dẫn:
- Clouds
- Grunge Texture
- Splatter Brushes
- Grunge Brushes
- Blair Caps Font
- 3 Ornamental Stocks
- Splatter Brushes 2
- Brushes for Aztec
Bước 1Tạo một file mới có kích thước là 1400 x 800px và tô nó với màu đen.
Kéo một guide theo chiều dọc để chia file của bạn thành hai phần.
 Bước 2
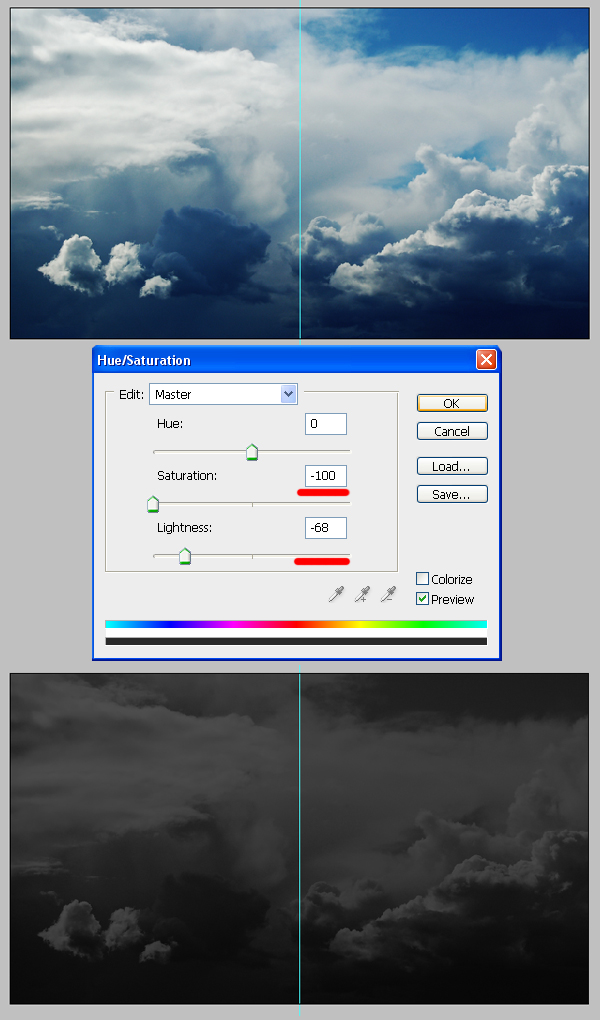
Bước 2Đưa hình ảnh clouds
vào như bên dưới. Tiếp theo, điều chỉnh màu sắc của hình ảnh này bằng
cách vào Image > Adjustments > Hue/Saturation và thiết lập các cài
đặt như bên dưới.
 Bước 3
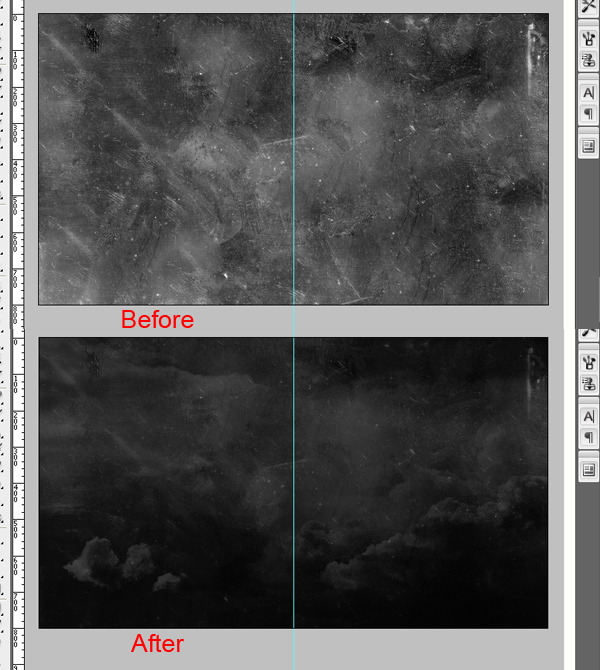
Bước 3Đưa grunge texture vào như hình bên dưới và thay đổi chế độ hòa trộn của layer này là soft light.
 Bước 4
Bước 4Bây giờ là lúc chúng ta tạo văn bản. Bạn có thể tạo bất kỳ từ nào mà
bạn thích, trong trường hợp này chúng ta tạo từ “Aztec.” Ở bước này rất
quan trọng, bạn cần phải chọn từ hình ảnh có sẵn để trang trí cho văn
bản. Ở đây chúng tôi chọn package từ CGTextures.com
 Bước 5
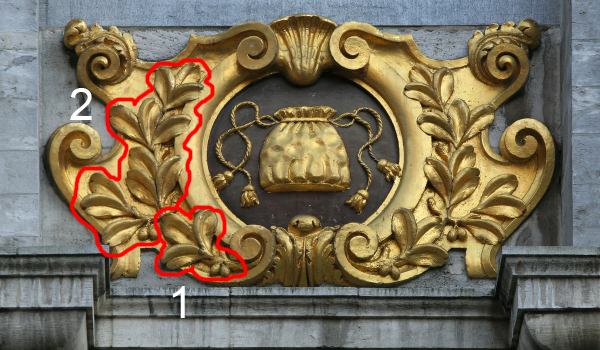
Bước 5Sử dụng công cụ Pen Tool để lấy riêng các phần mà chúng ta cần để
trang trí như hình bên dưới. Ở đây chúng ta có 11 phần đã được đánh dấu ở
dưới.


 Bước 6
Bước 6Kết hợp những phần này để tạo ra các ký tự của bạn. Thay đổi kích thước, vị trí cũng như xóa một số phần không cần thiết.
 Bước 7
Bước 7Lặp lại bước 6 để tạo ra chữ Z.
 Bước 8
Bước 8Lặp lại bước 6 để tạo ra chữ T
 Bước 9
Bước 9Lặp lại bước 6 để tạo ra chữ E
 Bước 10
Bước 10Lặp lại bước 6 để tạo ra chữ C
 Bước 11
Bước 11Ở bước này, chúng ta cần trộn các ký tự lại với nhau. Để làm được
điều này, nhân đôi tất cả các layer và merge chúng thành một. Tiếp theo,
sử dụng công cụ Smudge Tool và bắt đầu pha trộn các ký tự lại với nhau
sao cho mịn hơn. Sử dụng một bursh mềm từ 4 – 9px.
 Bước 12
Bước 12Add thêm một vài shadow. Thiết lập các giá trị như bên dưới.
 Bước 13
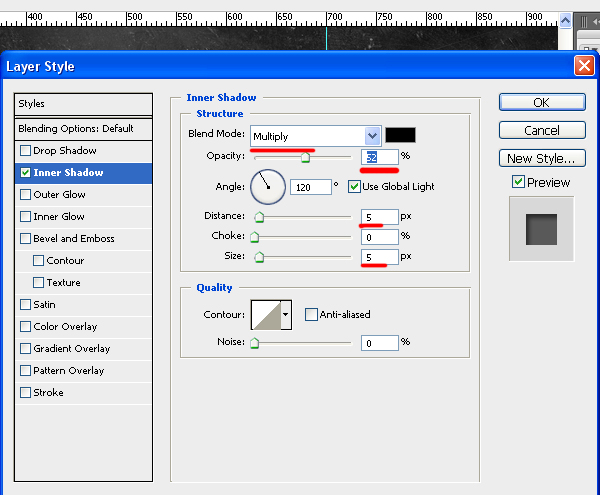
Bước 13Áp dụng Inner Shadow sẽ tăng độ tương phản của các mảnh.
 Bước 14
Bước 14Bây giờ chúng ta sẽ add thêm một số yếu tố khác cho background của chúng ta. Mở Splatter Brushes và đưa chúng vào một layer mới giống như sử dụng màu đen.
 Bước 15
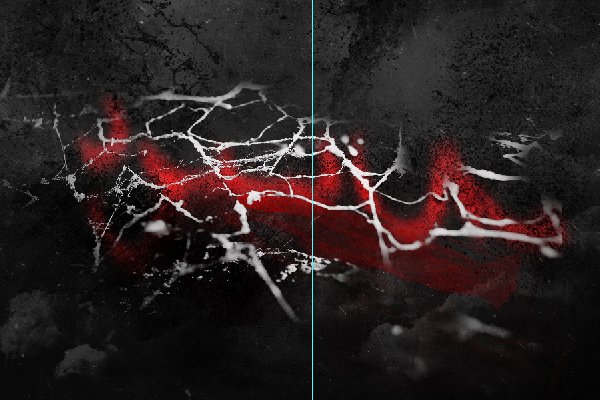
Bước 15Mở gói brush này và chọn màu đỏ #8d0000. Sử dụng brush đầu tiên trong gói và vẽ như hình bên dưới.
 Bước 16
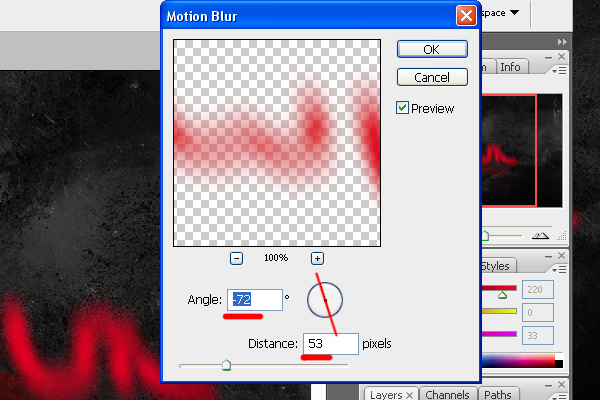
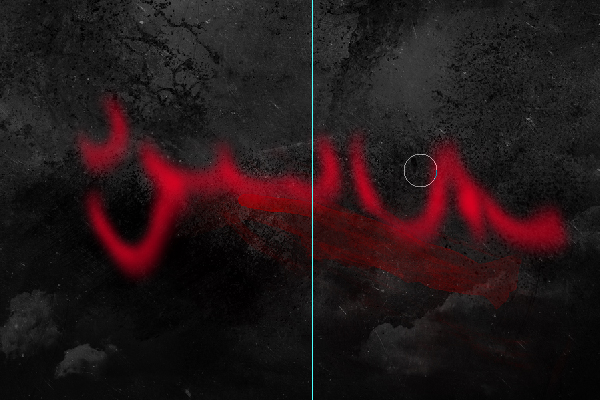
Bước 16Trên một layer mới, chọn màu đỏ # dc0021 mới để vẽ thêm vào cho background trông nổi bậc hơn bằng một brush 35px.

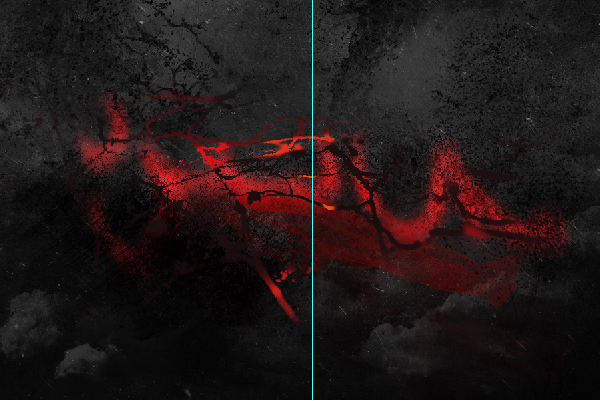
Tạm thời tắt khả năng hiển thị của layer text đi và vào Filter > Blur > Motion Blur.

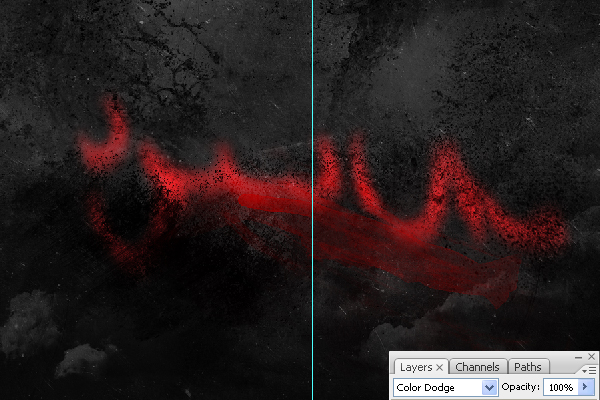
Tiếp theo, chúng ta sử dụng một brush 65px để xóa một số vùng như hình bên dưới và thiết lập chế độ hòa trộn là color dodge.

 Bước 17
Bước 17Sử dụng brush thứ hai trong gói này và vẽ nó trên một layer mới.

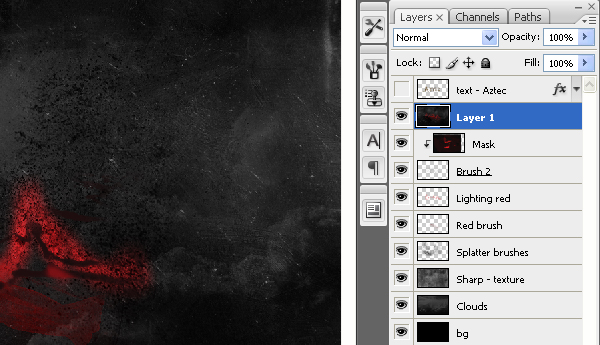
Tạo một Clipping mask (Cmd/Ctrl + Alt + G) cho brush này. Tạo một layer mới ở trên layer brush và vẽ giống như hình bên dưới.


Đây là layer không có mask.
 Bước 18
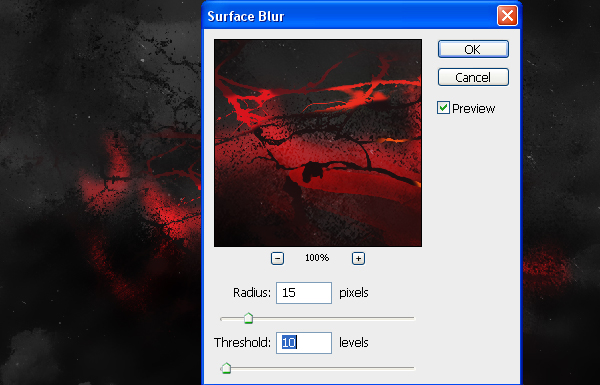
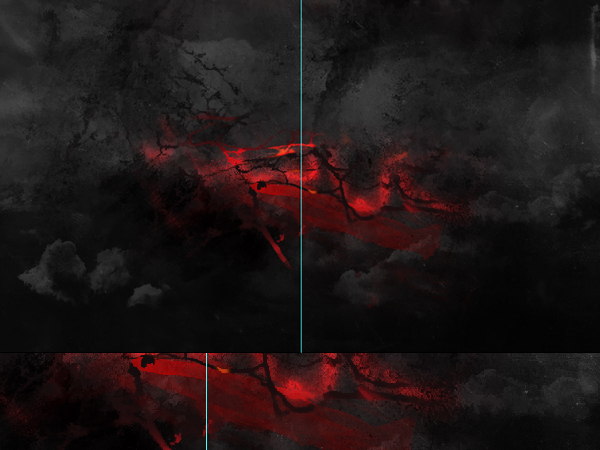
Bước 18Merge tất cả các phần của background và vào Filter > Blur > Surface Blur.


Sử dụng một Eraser mềm để xóa một số phần không cần thiết. Sử dụng công cụ Smudge tool để làm mịn một số khu vực.
 Bước 19
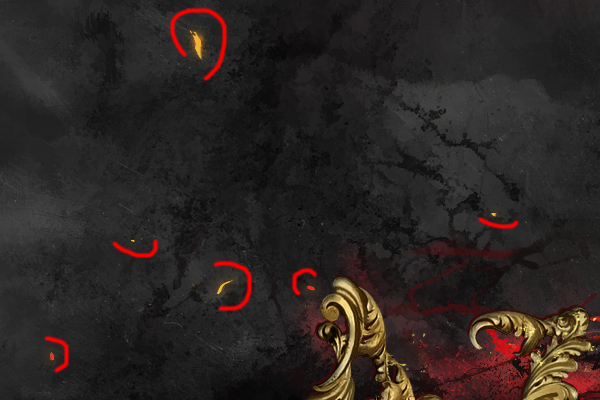
Bước 19Bật khả năng hiển thị của layer text và vẽ một số highlight như bên dưới với 3px và màu là #360a0b.
 Bước 20
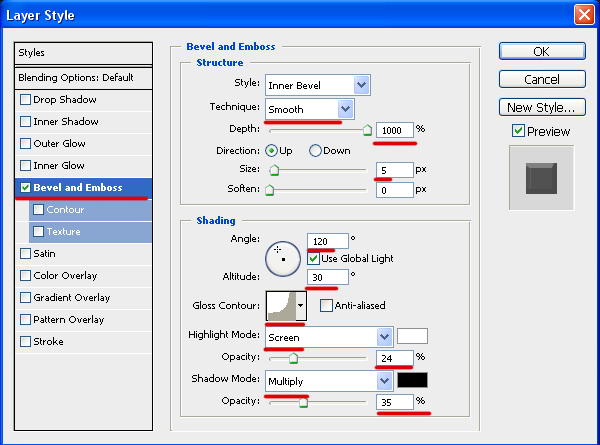
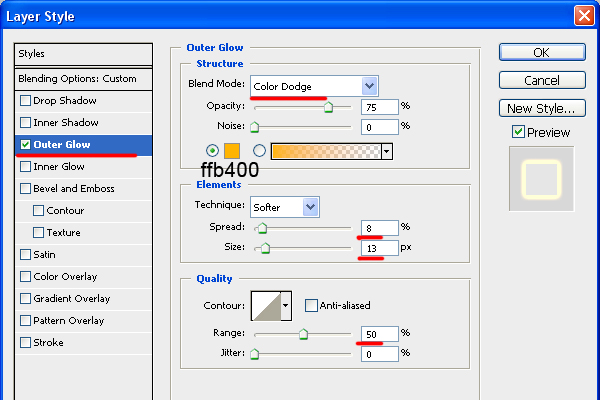
Bước 20Chọn công cụ Type Tool # cc982f và add một đoạn text “TREASURES OF
THE”, đặt nó ở vị trí như bên dưới. Sử dụng font chữ là Blair Caps và áp
dụng layer styles như hình dưới.

 Bước 21
Bước 21Để trang trí thêm cho text của chúng ta, bạn cần sử dụng một brush 3D từ gói brush trên một layer mới với màu đã được chọn là #ddaf00
 Bước 22
Bước 22Add thêm một số tia lửa (spark) bằng cách sử dụng brushes.

Thiết lập layer style như hình bên dưới.

 Bước 23
Bước 23Tạo một layer mới trên tất cả các layer khác và chọn một brush lớn
300px và tô một số vùng màu đen xung quanh các cạnh như bên dưới. Vào
Blur > Gaussian Blur để cho hình ảnh mịn hơn.
 Bước 24
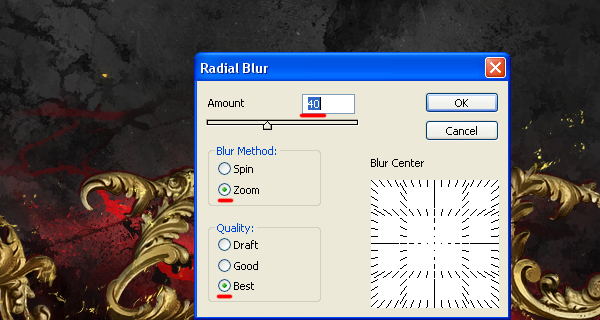
Bước 24Nhân đôi và merge tất cả các layer thành một. Tiếp theo chúng ta add thêm một Radial blur như bên dưới.


Thiết lập chế độ hòa trộn của layer này là lighten và điều chỉnh transparency xuống 75%.

 Bước 25
Bước 25Tác phẩm của chúng ta gần như đã hoàn thành. Add thêm một vài backlight bằng một brush mềm 100px và màu là #e96800.

Xóa các khu vực không cần thiết bằng Eraser.

Thiết lập chế độ hòa trộn là screen.
 Bước 26
Bước 26Vào Filter > Sharpen > Smart Sharpen. Sau đó vào Layer > New
Adjustment Layer > Brightness/Contrast. Và cuối cùng chúng ta đã
hoàn thành!







