Hướng dẫn này sẽ khó thực hiện hơn một chút so với những hướng dẫn
khác mà tôi đã thực hiện. Nhưng đó không phải là vấn đề nếu bạn đã luôn
theo dõi các hướng dẫn khác của tôi hoặc có một kiến thức vững chắc về
Photoshop. Chúng ta cùng bắt đầu nhé!

Đầu tiên, chúng ta sẽ cần chọn một số bức ảnh, và bên dưới là các đường link giúp bạn tìm thấy chúng.
Lửa:http://www.imageafter.com/image.php?image=b17insektokutor079.jpg
http://www.imageafter.com/image.php?image=b17insektokutor075.jpg
http://www.imageafter.com/image.php?image=b17insektokutor074.jpg
Mặt đất:http://www.imageafter.com/image.php?image=b20grounds080.jpg
Text texture (Texture thứ 3)http://www.lostandtaken.com/2009/01/11-old-grungy-film-textures.html
Ok. Bây giờ, chúng ta bắt đầu.
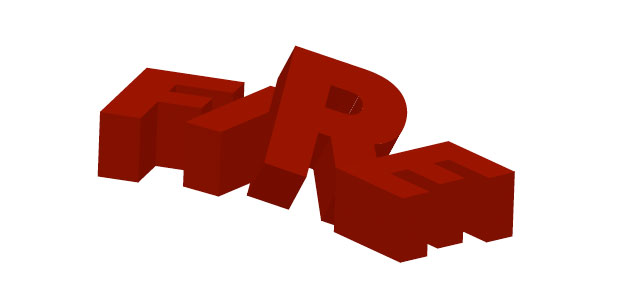
Bước 1Mở Illustrator và nhập một từ mà bạn chọn, tôi đã sử dụng chữ “FIRE”
trong ITC Franklin Gothic Heavy. Hãy chắc mỗi chữ cái nằm trong một Text
Box khác nhau. Bây giờ, sử dụng Effect>3D>Extrude & Bevel,
thiết lập các chữ cái của bạn theo một cách thật hấp dẫn, hãy luôn nhớ,
chúng sẽ được nằm trên một ngọn lửa. Kết quả không cần phải chính xác
tuyệt đối, nhưng sẽ giống như những gì tôi đã có bên dưới. Nếu bạn đang
gặp khó khăn với 3D Text, bạn có thể xem hướng dẫn về cách tạo 3D text này.
 Bước 2
Bước 2Mở Photoshop, và tạo một document mới (tôi sử dụng một document có
kích thước1680 × 1050). Tô màu background bằng màu đen. Paste text của
bạn đã tạo trong Illustrator vào. Hãy chắc chắn bạn đã paste từng chữ
cái cùng một lúc để tất cả chúng sẽ nằm trên những layer khác nhau. Thay
đổi kích thước Text và điều chỉnh Angle cho đến khi bạn cảm thấy hài
lòng.
 Bước 3
Bước 3Đầu tiên, chúng ta sẽ thực hiện trên background, chọn màu vàng/ vàng
cam (một màu gì đó trông giống màu của lửa) và tạo một Gradient tròn với
màu sắc đã chọn để làm mờ Opacity 0%. Kéo căng Gradient với Transform
Tool cho đến khi bạn tạo ra ánh sáng bên dưới text của bạn.
 Bước 4
Bước 4Chọn Texture mặt đất mà chúng ta đã download và đưa nó vào document
của chúng ta. Giảm kích thước và điều chỉnh Angle để nó trông giống như
đang nằm bên dưới text. Nếu bạn giữ phím Apple và drag một trong các góc
của nó và làm méo nó, để bạn có thể có một Perspective tốt hơn. Drag nó
để nó nằm bên trên Gradient layer và thay đổi Blend Mode sang Multiple.
Bạn có thể điều chỉnh kích thước của Gradient để chúng ta có thể nhìn
thy mặt đất nhiều hơn.
 Bước 5
Bước 5Bây giờ, chúng ta có thể bắt đầu thêm lửa. Bạn có thể sử dụng Lasso Tool để cắt các phần của ngọn lửa theo ý thích của bạn.
 Bước 6
Bước 6Mang những phần ngọn lửa bạn đã cắt vào trong document của chúng ta
và đặt chúng trong và xung quanh text. Thay đổi Blend Mode sang Lighten
trên ngọn lửa của bạn, làm như vậy, chúng ta có thể loại bỏ gần hết
những vùng có màu đen xung quanh ngọn lửa. Hãy điều chỉnh ngọn lửa cho
đến khi bạn có được một kết quả như bạn muốn.
 Bước 7
Bước 7Bây giờ, chúng ta loại bỏ các Edge sắc nét mà chúng ta đã cắt từ ngọn
lửa và từ các hình ảnh khác. Để thực hiện điều này, nhấp chuột lên từng
layer, và gắn lên mỗi layer đó một layer mask và sau đó, sử dụng một
Brush màu đen vứi Edge mềm mại để bắt đầu tô màu lên Edge của lửa.
 Bước 8
Bước 8Chúng ta sẽ thêm shadow cho text của chúng ta. Shadow được thả theo
ngọn lửa, do đó, nó sẽ có độ tương phản khá cao. Load từng layer của
FIRE Text và tô màu một layer bằng màu trắng, với vùng chúng ta đã chọn.
Vào Filter>Blur>Radial Blur, thiết lập Amount lên 100 và thiết
lập phương pháp Blur để phóng to. Lặp lại Filter với Apple + F, sau đó,
sao chép layer đó. Merge 2 layer này lại với nhau.
 Bước 9
Bước 9Bây giờ, giống như chúng ta đã làm với ngọn lửa, chúng ta sẽ che
khuất các điểm không có shadow. Giống như chúng ta muốn loại tất cả
những gì xung quanh phía sau cũng như những nơi tia sáng chiếu xuống các
chữ cái.
 Bước 10
Bước 10Bây giờ, chúng ta đã hoàn thành xong phần thứ nhất. Tôi thường tạo ra
một Folder cho mỗi chữ cái, và tạo ít nhất 2 layer khác nhau cho shadow
và một layer cho Highlight của mỗi chữ cái này. Chúng ta bắt đầu với
chữ E. Tạo một Folder mới cho nó trong các layer của bạn. Tạo một layer
cho shadow của chúng ta. Sử dụng công cụ mà bạn đã chọn để tạo các vùng
chọn, tôi sẽ sử dụng Polygonal Lasso Tool (và Pen Tool cho các chữ cái
có dạng cong). Bây giờ, chọn một Brush màu đen, lớn và Drop Opacity
xuống 20%. Tôi thường sử dụng một Brush bao phủ hầu hết hình dạng mà tôi
đang thử tô màu để tạo shadow. Bây giờ, bắt đầu tô màu, nhấp chuột và
đồng thời làm cho phần Bottom tối hơn phần Top
 Bước 11
Bước 11Chọn một phần khác của chữ E, một phần không liên quan đến phạm vi
chúng ta đã làm tối đi và tiếp tục tạo shadow. Bạn có thể ẩn các layer
của ngọn lửa, nó sẽ làm cho chúng ta dễ nhìn thấy các chữ cái hơn. Chỉ
cần lập lại điều này với tất cả các layer shadow. Tạo một folder mới cho
từng chữ cái, và tạo một layer mới cho đối diện với phạm vi tối. Đây là
một trong những điều bạn phải làm để có được kết quả tốt hơn.
 Bước 12
Bước 12Bây giờ, chúng ta sẽ bắt đầu làm việc trên Highlight. Sử dụng Lasso
Tool (và Pen Tool cho những phạm vi có dạng cong), đồng thời cắt một
Highlight trên Top, sau đó đặt chúng vào những folder phù hợp. Thiết lập
các layer Highlight của bạn sang Overlay và sử dụng những màu sắc kết
hợp: vàng, cam, trắng để tạo hiệu ứng Highlight cho những phần trên cùng
của các chữ cái. Lặp lại điều này với từng chữ cái cho đến khi bạn nhận
được một kết quả như mong đợi. Nếu bạn muốn thêm cường độ cho ánh sáng,
hãy sao chép layer này và tạo một layer mới, bắt đầu tô màu trên đó.
 Bước 13
Bước 13Bây giờ, chúng ta chọn Texture mà chúng ta đã download ngay từ đầu.
Texture này sẽ làm cho text của chúng ta trông giống bị cháy hơn. Vì
vậy, mang texture này vào trong document và thay đổi nó cho đến khi bạn
tìm thấy một kết quả tốt cho chữ E. Load layer chữ E và chọn vùng đảo
ngược bằng cách sử dụng Apple + Shift + I và Delete. Vì nó có một
Texture sáng hơn, tôi sẽ thực hiện việc đảo ngược để làm cho nó tối hơn
(Apple +I). Sau đó, thay đổi Blend Mode sang Multiply. chúng tôi muốn
 Kết luận
Kết luậnĐây là quá trình tạo ra các cảnh tượng với các chữ cái 3D. Hướng dẫn
này được tạo ra để mang lại ý tưởng sáng tạo cho bạn. Bạn có thể tạo một
cái gì đó tương tự dựa trên những bước cơ bản này.







