
Part 1—The Background Phần 1-Các Bối cảnh This tutorial is made up of three parts—the background, the text itself, and some final extra effects. Hướng dẫn này được tạo ra trong ba phần-nền, các văn bản chính nó, và cuối cùng một số hiệu ứng đặc biệt.
So first of all we're going to make a background. Vì vậy, đầu tiên của tất cả chúng tôi đang đi để thực hiện một nền tảng.
To do this we create a new document in Photoshop. Để làm được điều này, chúng tôi tạo ra một tài liệu mới trong Photoshop.
I made mine 1920 x 1200 because I want this image to sit on my laptop background. Tôi đã thuộc về ta 1920 x 1200, vì tôi muốn hình ảnh này để ngồi trên nền tảng máy tính xách tay của tôi.
We start by drawing a Radial Gradient with the
Gradient Tool (G) going from a light yellow-green (#adbf41) to a
mid-range green (#328a26). Do chúng tôi bắt đầu vẽ một Nền xuyên
với các Công cụ Gradient (G) đi từ sáng màu vàng-xanh (# adbf41) cho một
phạm vi giữa-xanh (# 328a26).
I wonder if I've ever written a tutorial that doesn't start with a radial gradient. Tôi không biết bao giờ hết, nếu tôi đã viết một hướng dẫn, không có gì mà không bắt đầu với một gradient xuyên. :-)

Step 2 Bước 2 Now for this image we want to create a really textured background, faintly resembling paper. Bây giờ cho hình ảnh này chúng tôi muốn tạo ra một nền tảng thật sự textured, faintly resembling giấy.
So the first thing we need is ... Vì vậy, điều đầu tiên mà chúng tôi cần là ...
a paper texture! một giấy cao!
Happily you can grab some
really awesome Vui bạn có thể tóm một số
thật sự awesome and they are nice and large too, which is good because this is a huge canvas. và họ là tốt đẹp và quá lớn, đó là tốt, vì đây là một lượng lớn các canvas.
So I can't remember which texture I used first, but
grab one, desaturate it (Ctrl Shift U) and stretch it over the top to
fit the canvas. Vì vậy, tôi không thể nhớ mại mà tôi đã sử dụng
đầu tiên, nhưng tóm một, nó Desaturate (Ctrl Shift U) và căng nó
trên đầu trang để phù hợp với những canvas.

Step 3 Bước 3 Now we set the layer to Overlay and 70% Opacity to blend the texture with our nice green background. Bây giờ chúng tôi đã đặt ra cho lớp Lớp phủ và 70% opacity để trộn các texture đẹp của chúng tôi với nền màu xanh lá cây.

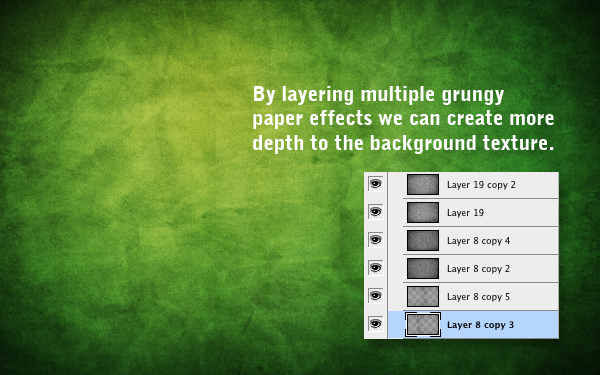
Step 4 Bước 4 Now to get a really distressed look, I then copied this layer, spun it around 180' and set it to 20%. Ngay bây giờ để có được một distressed trông thật sự, tôi sau đó sao chép này lớp, spun nó xung quanh 180 'và đặt nó là 20%.
Then
I brought in a few more layers of paper texture (using different
textures, mostly from Bittbox) and set them all to faint overlays, one
on top of the other. Sau đó, tôi mang trong một vài thêm lớp giấy
texture (textures bằng cách sử dụng khác nhau, chủ yếu là từ Bittbox) và
cài đặt chúng để tất cả các yếu overlays, một trong những ngày đầu của
nhau.
This was partly for the extra distress, but also
because I realised that the textures looked a bit grainy and not small
and sharp. Điều này đã được một phần cho thêm distress, mà còn bởi
vì tôi nhận rằng các textures xem xét một chút và không grainy nghiệp
vừa và nhỏ, sắc nét.
So by combining extra textures and then fading it all back, I can get a nicer, sharper overall look.
Vì vậy, theo cách kết hợp thêm textures và sau đó trở lại tất cả các
fading nó, tôi có thể đạt được một đẹp, sắc nét nhìn tổng thể.
Anyhow as you can see in the screenshot there are six layers here. Anyhow như là bạn có thể nhìn thấy trong ảnh chụp màn hình có sáu lớp ở đây.
Don't forget if you are a Plus member you can download the PSD file for this tutorial and take a look in there yourself! Đừng quên, nếu bạn là một thành viên Plus, bạn có thể tải về các tập tin PSD cho hướng dẫn này và hãy xem mình trong đó!

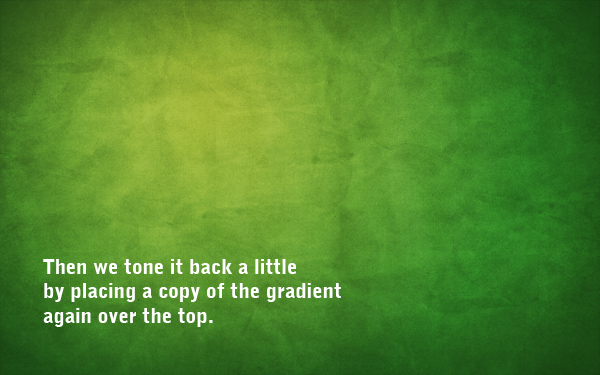
Step 5 Bước 5 Now I duplicated the original background gradient,
placed the duplicate layer above all the textures and set it to 40%
Opacity—this tones back the texture so it's not
quite so grungy!
Bây giờ tôi trùng lắp ban đầu nền gradient, đặt các lớp bị trùng lặp
trên tất cả các textures và đặt nó là 40% opacity-tấn này lại cao như
vậy không phải vì vậy
khá grunter!

Step 6 Bước 6 Now we create a new layer over the top and using a large, soft, black brush, add some black to the edges. Bây giờ chúng tôi mới tạo ra một lớp trên đầu trang và sử dụng một lớn, mềm, màu đen brush, thêm một số đen cho các cạnh.
It's worth toning back the opacity to about 30% and Overlay. It's toning lại giá trị opacity để khoảng 30% và Lớp phủ.
You can then duplicate the layer and run a heavy Gaussian Blur over it (set to about 32px). Thì bạn có thể bị trùng lặp các lớp và chạy một nặng hơn Gaussian Blur nó (thiết lập để về 32px).
That way the edges really soften out. Bằng cách đó các cạnh thật sự soften ra.

Step 7 Bước 7 OK, we now have a nice background! OK, hiện nay chúng tôi đã có một nền tảng tốt đẹp!

Part 2—Grass Text! Phần 2-Grass Văn bản! OK, we are now ready to make some grass text. OK, chúng tôi đã sẵn sàng để làm cho một số văn bản cỏ.
To do that, we're going to need some nice pretty grass to cut. Để làm điều đó, chúng tôi sẽ cần một số khá đẹp để cắt cỏ.
After a lot of searching, I finally found this lovely photo on Flickr of grass . Sau khi rất nhiều tìm kiếm, cuối cùng tôi được tìm thấy xinh xắn này ảnh trên Flickr cỏ.
So download the image at full-size and copy it on to your canvas. Vì vậy, tại tải hình ảnh đầy đủ kích thước và-sao chép nó vào canvas của bạn.

Step 9 Bước 9 Next we need some type. Tiếp theo, chúng tôi cần một số loại.
So select a font you want to cut out with. Vì vậy, chọn một font bạn muốn cắt ra với.
I chose Swiss 924BT, which is fat and condensed type. Tôi đã chọn 924BT Thụy Sĩ, đó là chất béo và condensed loại.
I thought it looked nice and grand. Tôi nghĩ rằng nó trông đẹp mắt và grand.
And I've written the text ''EARTH''. Và tôi đã viết chữ ''EARTH''.
That's because I'm making five of these wallpapers—earth, water, fire, air, spirit ... Đó là vì tôi đang thực hiện trong những năm wallpapers-đất, nước, lửa, không khí, tinh thần ...
it's like that cartoon I used to watch as a kid, Captain Planet! it's like that cartoon tôi được sử dụng để coi như là một con lừa, Captain Planet!
Anyways, so just set your text out in white and set it to Overlay and like 50% Opacity. Anyways, vì vậy chỉ cần đặt ra trong văn bản trắng và đặt nó là như Lớp phủ và 50% opacity.
This layer won't actually show in the end, it's just a guide layer. Lớp này sẽ không thực sự hiển thị trong kết thúc, điều đó chỉ là một lớp hướng dẫn.

Step 10 Bước 10 OK, so here's the text on top of the grass we got earlier. OK, vì vậy đây là các văn bản trên đầu trang của cỏ, chúng tôi nhận được trước đó.
Now a bit of planning! Bây giờ một chút của quy hoạch!
To make text out of grass, it's not going to be enough just to stencil out the grass. Để làm cho văn bản ra khỏi cỏ, điều đó không có được đủ để chỉ ra stencil cỏ.
Rather we need it to look all rough, with bits of grass sticking out the edges. Thay vào đó, chúng tôi cần phải để ý đến tất cả các rough, với bit của cỏ gắn bó ra các cạnh.
To
do that, we're going to use the letter shapes as a rough guide and then
trace roughly around them and periodically jut out to trace around
blades of grass. Để làm điều đó, chúng tôi sẽ sử dụng các chữ cái
hình như là một rough hướng dẫn và sau đó trace gần xung quanh chúng và
định kỳ jut out to trace xung quanh Blades cỏ.
I'll warn you now, it's very tiresome! Tôi sẽ cảnh báo bạn ngay bây giờ, điều đó rất tiresome!

Step 11 Bước 11 OK, so here we are tracing. OK, vì vậy ở đây chúng tôi đang truy tìm.
You should use the Pen Tool (P) and frankly, if you're not handy with it before you start, you will be by the end! Bạn nên sử dụng Công cụ Bút (P) và frankly, nếu bạn không có ích với nó trước khi bạn bắt đầu, bạn sẽ được tính đến hết!
Notice how in the parts where my path juts out, it sort of follows individual blades of grass. Thông báo như thế nào trong phần đường dẫn của tôi, nơi juts ra, nó phân loại các cá nhân sau Blades cỏ.
That way when you have the final cut-out they will look like pieces of grass sticking out. Bằng cách đó, khi bạn có cut-out cuối cùng họ sẽ trông giống như miếng cỏ gắn bó ra.

Step 12 Bước 12 When you've finished your path, it's best to save it in the Paths Palette. Khi bạn đã hoàn thành đường dẫn của bạn, tốt nhất để lưu nó trong đường lối Palette.
You can do this by switching to that palette and then clicking the little down arrow and choosing Save Path.
Mà bạn có thể làm điều này bằng cách chuyển cho rằng bảng màu và sau đó
nhấp chuột vào ít mũi tên chỉ xuống và chọn Lưu Đường dẫn.
That way if you need the path again later, you can grab it. Bằng cách đó, nếu bạn cần con đường trở lại sau này, bạn có thể grab nó.
Anyhow, double-click the path to get the selection and go back to your grass layer. Anyhow, nhấp đúp vào đường dẫn để có được sự lựa chọn và trở lại thành lớp cỏ của bạn.
Duplicate
the grass layer so you still have more grass for the other letters,
then invert your selection (Ctrl Shift I) and cut away the excess grass.
Trùng lặp các lớp cỏ để bạn vẫn có nhiều cỏ cho các chữ cái, sau đó lựa
chọn của bạn Invert (Ctrl Shift I) và cắt bỏ những vượt quá cỏ.
In the screenshot I've faded back the duplicate grass layer so you can see the cut out ''E'' part. Trong hình tôi đã bị trùng lặp lại bì chìm xuống lớp cỏ để bạn có thể xem thông bị cắt khỏi '''' E ''một phần.

Step 13 Bước 13 OK, so here we have our ''E'' on the final bakcground. OK, vì vậy ở đây chúng tôi đã của chúng tôi '''' E ''trên bakcground cuối cùng.
As
you can see, it looks only slightly better than if we'd just used the
letter to stencil out the grass without bothering to trace. Như
bạn có thể nhìn thấy, nó có vẻ hơi chỉ tốt hơn nếu chúng tôi muốn chỉ
được sử dụng chữ để stencil ra cỏ mà không bothering to trace.
But that's OK, what it needs is a bit more depth. But that's OK, nhu cầu những gì nó là sâu sắc hơn một chút.
After all, if that letter was really sitting there, we should see some shadow and sides to it. Sau khi tất cả, nếu đó thực sự là thư ngồi đó, chúng tôi sẽ thấy một số bóng và bên cho nó.

Step 14 Bước 14 First of all though, we'll add some layer styling to give it a bit more of a three dimensional look. Đầu tiên của tất cả các mặc dù, chúng tôi sẽ thêm một số lớp styling để cho nó một chút chi tiết của một ba chiều nhìn.
The styles are shown below. Các phong cách hiển thị dưới đây.

Layer Style Phong cách lớp Here's the first set of layer styles... Đây là lần đầu tiên phong cách thiết lập của lớp ...


Step 15 Bước 15 Now duplicate that layer, then clear the layer style off the duplicate, so we can add some more styles.
Bây giờ bị trùng lặp rằng lớp, sau đó rõ ràng các lớp theo phong cách
off the bị trùng lặp, do đó chúng tôi có thể thêm một số chi tiết phong
cách.
This time add the styles shown below... Thời gian này, thêm vào các phong cách hiển thị dưới đây ...

Layer Style Phong cách lớp Here's the second set of layer styles... Đây là lần thứ hai thiết lập của lớp phong cách ...
(Note that it's 51% Opacity so it'll blend in with the previous layer) (Lưu ý rằng điều đó 51% opacity để nó sẽ trộn với trước đó trong lớp)



Step 16 Bước 16 So this was all just experimental, and it kinda looks OK, but obviously has a long way to go. Vì vậy, tất cả chỉ này đã được thử nghiệm, và nó trông kinda OK, nhưng rõ ràng là một vùng có cách nào để đi.
Now we'll add some shadow. Bây giờ chúng tôi sẽ thêm một số bóng.
For that we'll use a technique that I demonstrated in a previous tutorial, Using Light and Shade to Bring Text to Life[/url]
Cho rằng chúng tôi sẽ sử dụng một kỹ thuật mà tôi đã chứng tỏ trong một
trang trước hướng ánh sáng và đem đến Đến Văn bản để Life[/url]
The idea is to make a three dimensional look. Ý tưởng là để tạo ra một hình ba chiều.
So Ctrl-click the grass layer and then in a new layer below, fill it with black. Vì vậy, Ctrl-bấm vào lớp cỏ và sau đó trong một lớp mới dưới đây, điền vào nó với màu đen.
Then
press the down arrow once and the right arrow once and fill it again,
then repeat over and over until you get an effect like that shown.
Sau đó, bấm các mũi tên chỉ xuống một lần và bên phải mũi tên một lần
và điền lại một lần nữa, sau đó lặp lại hơn và hơn cho đến khi bạn nhận
được một hiệu quả như rằng hiển thị.
I think that was about 15 steps of filling. Tôi nghĩ rằng đã được khoảng 15 bước của điền.

Step 17 Bước 17 Now we run a Filter > Blur > Motion Blur on our shadow with a 45' angle and a distance of about 30. Chúng tôi ngay bây giờ chạy một Lọc> Blur> Motion Blur của chúng tôi với một bóng 45 'và một góc xa trong khoảng 30.
Then set the text to a low opacity of about 50%. Sau đó, thiết lập các văn bản cho một opacity thấp, khoảng 50%.
You should have something that looks like the screenshot below. Bạn nên có cái gì mà hình như các ảnh chụp màn hình dưới đây.

Step 18 Bước 18 Now move the shadow layer down and to the right and magic happens! Bây giờ di chuyển bóng xuống lớp và ở bên phải và magic sẽ xảy ra!
All of a sudden it looks like the letter is casting a shadow. All of a sudden nó có vẻ như là thư đúc một cái bóng.
Pretty neat! Pretty gọn!

Step 19 Bước 19 Now I duplicated this layer three times. Bây giờ tôi nhân đôi lớp này ba lần.
Each time I erased a bit of it away so that as the shadow is closer to the text it gets darker. Mỗi khi tôi xóa một chút của nó đi để mà như bóng càng gần gũi hơn với các văn bản nó được darker.
I set these layers to Multiply. Tôi thiết lập các lớp để Multiply.

Step 20 Bước 20 So this text is looking pretty cool, but for that
extra bit of depth we should add some bits of grass in the
background/shadow area. Vì vậy, văn bản này là tìm pretty mát mẻ,
nhưng cho rằng thêm chút chiều sâu, chúng tôi cần thêm một số bit của cỏ
trong nền / bóng khu vực.
Rather than cutting out
more grass, we can just use this current letter transformed about so
that it's not obvious that we're hacking it together. Hơn là cắt
hiểu thêm cỏ, chúng tôi có thể chỉ cần sử dụng thư này hiện nay về
chuyển đổi để nó không rõ ràng rằng chúng tôi đang trộm cắp nó lại với
nhau.
So as you can see below I created a few pieces of grass. Vì vậy, như bạn có thể xem dưới đây tôi tạo ra một vài mẩu cỏ.
They are just cut up bits of our main letter. Họ chỉ là cắt lên bit của chúng tôi chính thư.

Step 21 Bước 21 Now by moving those pieces into the shadow areas, we
can make it look like there is grass sticking out and it's a real 3D
object made from grass! Ngay bây giờ bằng cách chuyển những miếng
bóng vào khu vực, chúng tôi có thể làm cho nó trông giống như có gắn bó
cỏ ra và đó là một thực tế đối tượng 3D được làm từ cỏ!
Because these new grass bits are in shadow, you might want to use the Burn Tool (O) to darken them appropriately. Mới, vì những cỏ bit là trong bóng tối, bạn có thể muốn sử dụng Công cụ Burn (O) để họ tối đen phù hợp.

Step 22 Bước 22 So yay, one letter down ... Vì vậy, yay, một thư xuống ...
four to go! bốn đi!
Good thing we didn't choose a long word like erm I don't know ...
laborious! Điều tốt, chúng tôi đã không chọn một từ lâu như erm Tôi không biết ...
siêng! 
Step 23 Bước 23 Using the exact same technique ... Việc sử dụng chính xác cùng một kỹ thuật ...
here is the
A ; đây là
A; 
Step 24 Bước 24 and the
R and
T ... và
R và
T ...
you get the picture. bạn nhận được hình ảnh.

Step 25 Bước 25 And finally, the whole word! Và cuối cùng, toàn bộ lời!
The only extra thing I did here was to move the letters apart a little. , Duy nhất chỉ có thêm mà tôi đã làm được ở đây để di chuyển các chữ riêng ra một chút.
Each letter is in its own Layer Group which makes moving it around much easier. Mỗi là thư riêng của mình trong lớp Nhóm mà làm cho nó di chuyển xung quanh dễ dàng hơn.

Part 3—The Finish! Phần 3-Các Kết thúc! Now nice as it's looking, our text is a little lonely and monotonous. Bây giờ tốt đẹp như điều đó đang tìm kiếm, văn bản của chúng tôi là một chút cô đơn và monotonous.
So in this last section we'll add a few more elements to the design. Như vậy, trong phần cuối cùng này, chúng tôi sẽ bổ sung thêm một số yếu tố để thiết kế.
Note
we don't want to overdo it, though, because I want this to be a desktop
background, so space it is important (for all my icons!). Lưu ý
chúng tôi không muốn overdo nó, tuy nhiên, bởi vì tôi muốn này để có một
nền tảng máy tính để bàn, do đó không gian là rất quan trọng (cho tất
cả các biểu tượng của tôi!).
So first up, let's add some extra text. Vì vậy, lần đầu tiên lên, hãy thêm một số thêm văn bản.
Here I've placed a nice quote about the earth and unity taken from the Baha'i faith (that's my religion!). Đây tôi đã đặt một trích dẫn tốt đẹp về đất và thống nhất lấy từ Baha'i đức tin (đó là tôn giáo của tôi!).
I love quotes, because it means we get three parts to decorate—the quote, the quotation marks and the source. I quotes, bởi vì nó có nghĩa là chúng tôi nhận được ba phần để trang trí các báo giá, các dấu ngoặc kép và là nguồn.
The text is in a variation of Swiss which is thinner, but still condensed. Các văn bản ở trong một biến thể của Thụy Sĩ là mong hơn, nhưng vẫn còn condensed.
Using multiple fonts from the same family (heavy, light, etc) is a good, safe bet for keeping your type looking coherent.
Bằng cách sử dụng từ nhiều phông chữ trong cùng một gia đình (nặng, ánh
sáng, vv) là rất tốt, giữ gìn an toàn cho cược của bạn đang tìm kiếm
loại coherent.
So here I've set the quote to Overlay and 50%, then duplicated the text and set it to Screen and 50%. Vì vậy, đây tôi đã thiết lập các báo giá cho Lớp phủ và 50%, sau đó nhân đôi các văn bản và đặt nó vào màn hình và 50%.
Then I've added quotation marks in the same Swiss font, but made them extra large and a bright shade of green. Sau đó, tôi đã thêm dấu ngoặc kép trong cùng một font Thụy Sĩ, nhưng làm cho thêm lớn và một sáng bóng màu xanh lá cây.
Finally, the source of the quote is in teeny letters and centered vertically. Cuối cùng, nguồn của quote là trong teeny chữ cái và tập trung theo chiều dọc.
And, of course, the whole quote has been measured out so it's exactly the length of the main ''EARTH'' text. Và, tất nhiên, toàn bộ trích dẫn đã được đo ra như vậy nó chính xác độ dài của chính ''EARTH'' văn bản.

Step 27 Bước 27 Next we'll add a bit of a highlight to the scene. Tiếp theo, chúng tôi sẽ thêm một chút của một nổi bật trong cảnh.
To
do this, create a new layer above all the rest, and using the Gradient
Tool (G), draw a gradient of white -> transparent towards the top
left. Để làm được điều này, tạo ra một lớp mới trên tất cả các
phần còn lại, và bằng cách sử dụng Công cụ Gradient (G), vẽ một gradient
trắng -> theo hướng minh bạch trên cùng bên trái.
Then set this layer to Soft Light and 50%. Sau đó đặt này để lớp mềm nhẹ và 50%.
This will turn it into a nice subtle bit of lighting. Điều này sẽ bật nó vào một tốt đẹp bit nhị của ánh sáng.

Step 28 Bước 28 Now we'll add two eye-catching elements to offset all the green. Bây giờ chúng tôi sẽ thêm hai yếu tố bắt mắt để bù đắp tất cả các màu xanh lá cây.
These will be a brilliant blue butterfly and a little red ladybug. Đây sẽ là một màu xanh rực rỡ bướm và một ít màu đỏ ladybug.
I used the excellent Web site that searches a ton of free stock Web sites for you to find two awesome images to use: | Butterfly
Tôi đã sử dụng các tuyệt vời trang web mà tìm kiếm một tấn công trang
web miễn phí cho bạn để tìm hai awesome hình ảnh để sử dụng:
Ladybug[/url] | Butterfly

Step 29 Bước 29 Placing the images is pretty easy. Đặt các hình ảnh là khá dễ dàng.
First the butterfly. Đầu tiên của bướm.
We
just open up the image in Photoshop, use the Magic Wand Tool (W) to
select all the white area, then go to Select > Modify > Expand and
expand the selection by 1px to make sure we've got it all. Chúng
tôi chỉ cần mở hình ảnh trong Photoshop, sử dụng Công cụ Magic Wand (W)
để chọn tất cả các vùng trắng, sau đó đi đến Chọn> Sửa đổi> Mở
rộng và mở rộng các lựa chọn do 1px để đảm bảo rằng chúng tôi đã nhận
được tất cả các điều đó.
Then press Ctrl Shift I to invert the selection and copy the butterfly over to our main canvas. Sau đó nhấn Ctrl Shift I để Invert các lựa chọn và sao chép bướm trên canvas để chính của chúng tôi.
The ladybug I selected needs to be cut out of it's image. The ladybug tôi chọn cần phải được cắt ra khỏi hình ảnh của nó.
To do that I used the Pen Tool (P) and traced around the little guy and then just cut him out that way. Để làm điều đó tôi sử dụng Công cụ Bút (P) và truy xung quanh ít guy và sau đó chỉ cần cắt nó ra theo cách đó.

Step 30 Bước 30 So here are our two extras. Vì vậy, đây là hai của chúng tôi thêm.
As you can see, the lady bug looks a bit weird actually because I did a quick'n'dirty job of cutting him out.
Như bạn có thể nhìn thấy, các lỗi lady trông lạ một chút bởi vì tôi đã
thực sự là một quick'n'dirty công việc của người cắt ra.
But that's OK because he's going to be tiny so you won't be able to see the details anyway. But that's OK vì's going to be nhỏ, do đó bạn sẽ không thể xem những chi tiết anyway.
So paste them in and then shrink them down and place them appropriately. Vì vậy, dán chúng vào và sau đó thu nhỏ chúng xuống và địa điểm thích hợp cho họ.
It's best if they aren't close together, because that way they'll balance each other. Tốt nhất nếu họ không đóng lại với nhau, bởi vì theo cách đó họ sẽ cân bằng nhau.
I added a drop shadow to each. Tôi được thêm vào một bóng thả cho mỗi.
With the ladybug it's a very close shadow because he's small and walking on the grass. Ladybug với đó là một rất gần bóng của ông bởi vì nghiệp vừa và nhỏ, đi bộ trên cỏ.
With
the butterfly, I set the distance to about 10px because he's hovering
in the air and therefore the shadow lands a little ways away. Với bướm, tôi đã đặt ra xa để về 10px bởi vì he's hovering trong không khí và do đó bóng xứ một chút cách xa.

Finished! Hoàn tất! And there we have it, one neat little composition featuring text made out of grass! Và chúng tôi đã có nó, một phần nhỏ gọn với các tính năng như được làm bằng văn bản của cỏ!
(Click for the full-size version) (Click vào cho các phiên bản đầy đủ-size)







