Trong hướng dẫn thiết kế này, tôi sẽ chỉ cho bạn
cách để thiết kế ra một cảnh dưới nước với một số bong bóng và các hiệu
ứng ánh sáng. Chúng tôi sẽ sử dụng Công cụ Brush để tạo ra các bong
bóng, các công cụ cơ bản và các bộ lọc cho phần còn lại của hiệu ứng.
Toàn bộ quá trình sẽ không mất hơn 45 phút Bạn có thể tải tập tin
Photoshop vào cuối phần hướng dẫn.
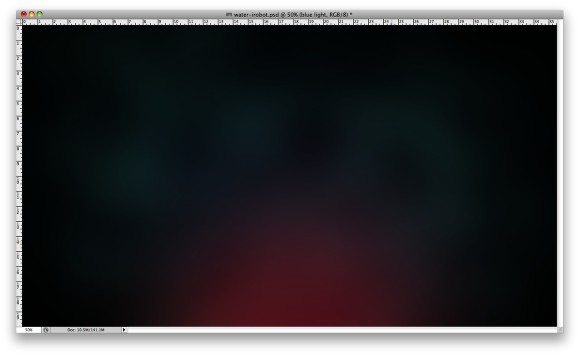
 Bước 1
Bước 1Mở Photoshop và tạo document mới. Tôi sử dụng kích thước 2560×1440
pixels để có thể dùng nó như wallpaper. Hãy tô background layer với màu
đen.
 Bước 2
Bước 2Tạo layer khác và tô màu
xanh (234b44)  Bước 3
Bước 3Chọn 2 layer và vào
Layer>Group Layer. 2 Layer mới sẽ nhóm chung vào một folder trong Layer Palette. Chọn folder này và vào
Layer>Layer Mask>Hide All. Dùng công cụ
Brush Tool (B) và, với nét cọ to và mềm, tô màu trắng cho giống hình dưới đây,
 Bước 4
Bước 4Chọn Layer màu xanh và vào
Layer>Layer Mask>Reveal All. Phía trên layer palette, chọn mask chọn Mask cho layer vào vào
Filter>Render>Clouds. Bạn sẽ vẽ một đám mây vào mask. Sau cùng, với mask đang được chọn, vào
Filter>Blur>Gaussian Blur. Tôi điều chỉnh
80px cho Radius, lưu ý giá trị này phụ thuộc vào kích thước file của bạn
 Bước 5
Bước 5Tạo Layer khác nằm trên cùng và dùng
Brush Tool (B) và sử dụng nét cọ mềm mại nhất, vẽ một vùng phát sáng đỏ như hình bên dưới. Thay đổi
Opacity của layer thành
65% .
 Bước 6
Bước 6Tạo Layer khác nằm trên cùng và dùng
Brush Tool (B) và
vẫn sử dụng nét cọ bạn đã dùng trước đó, chọn màu xanh đậm và vẽ lên
vùng sáng màu đó. Màu xanh này có vẻ rất tuyệt, Hãy thay đổi
Opacity trong khoảng 20-30%.  Bước 7
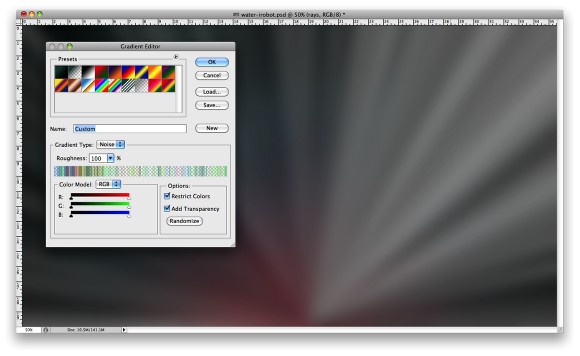
Bước 7Tạo một Layer khác và dùng
Gradient Tool (G).Nhấn vào ô gradient colors để mở
Gradient Editor, Sau đó thay đổi
Type thành Noise, Roughness thành 100% và chọn cả 2
Options: Restrict Colors và Add Transparency. Tô mày Layer với gradient và sau đó vào
Image>Adjustments>Desaturate. Cuối cùng là vào
Filter>Blur>Gaussian Blur.Tôi dùng
30 pixels cho Radius, lưu ý lần nữa là giá trị này phụ thuộc vào kích thước file bạn đang làm.
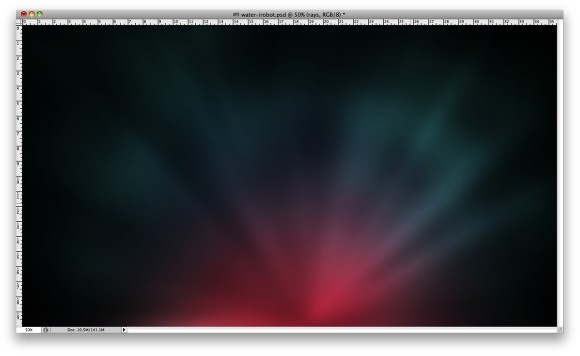
 Bước 8
Bước 8Thay đổi
Blend Mode của Layer thành
Color Dodge. Kết quả là hình dưới đây
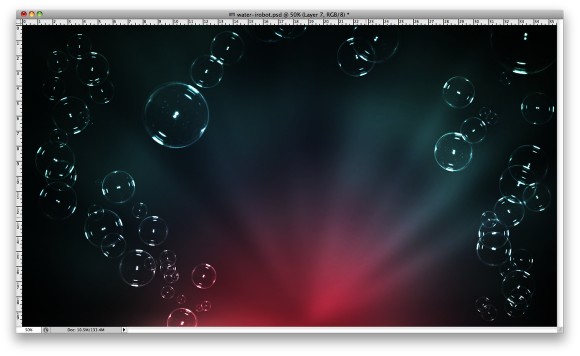
 Bước 9
Bước 9Đối với các bong bóng, tôi đã sử dụng một hình ảnh tại Shutterstock và bạn có thể tải nó tại đây. Hoặc bạn có thể tải nét cọ tôi đã tạo ở đây.
Tạo Layer mới và dùng công cụ
Brush Tool (B) , tôi sử dụng kích thước cọ là
400 pixels, vẻ một vài bong bóng màu trắng. Nhóm các Lyaer lại
(Layer>Group Layers) và thay đổi
Blend Mode của folder thành
Color Dodge.  Bước 10
Bước 10Chọn Layer có chức bong bóng và vào
Filter>Convert for Smart Filters. Sau đó vào
Filter>Blur>Gaussian Bur. Sử dụng
7 pixels cho Radius. Hình sẽ hơi mờ, nhớ rằng ta đang thao tác trên một sub layer (layer con) với một thumb màu trắng được gọi là
Smart Filters. Chọn
Brush Tool (B), Dùng màu đen và vẽ lên những bong bóng bạn không muốn nó bị mờ. Đây giống như mask (mặt nạ) cho phần hiệu ứng.
 Bước 11
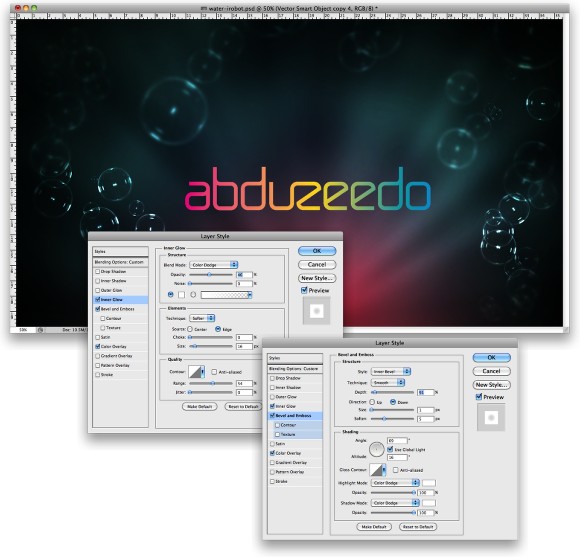
Bước 11Import logo của bạn và vào
Layer>Layer Styles>Blending Options. Thay đổi giá trị
Fill của Layer thành 0, và sau đó chọn
Inner Glow. Sử dụng
Color
Dodge cho Color, 50% cho Opacity và thay đổi Size thành 15pixels. Sau
cùng chọn Bevel and Emboss. Chọn Inner Bevel cho Style, 90% cho Depth,
Down cho Direction, 1 pixel cho Size, 5 pixels cho Soften. Về mục
Shading dùng 70º cho Ange và 16º cho Altitude. Cho phần Highlight và
Shadow Modes sử dụng Color Dodge với màu trắng và 100% Opacity.  Bước 12
Bước 12Tạo một Layer khác, Bạn có thể đưa Layer này vào chung các Layer bong bóng được tạo ở Bước 9. Với công cụ
Brush Tool (B) và
nét cọ hình bong bóng, đây là lúc ta vẽ những bong bóng nhỏ hơn, vẽ một
vài bong bóng lên các ký tự A, B, Ds và O giống như các chữ đang bị
phân hủy thành những bong bóng.
 Bước 13
Bước 13Chọn text layer và vào
Layer>Layer Mask>Reveal All. Với công cụ
Brush Tool (B) và nét cọ mềm, bạn hãy tô màu đen xung quanh vùng mà bạn muốn chúng bị phân hủy thành bong bóng (1-6)
 Bước 14
Bước 14Chọn Layer bong bóng nằm phía trên text và thực hiện lại những kỹ thuật của Bước 10 .
 Bước 15
Bước 15Tạo một layer nằm trên cùng và vào
Filter>Render>Clouds. Nhấn phím D để reset Background color và Foreground color thành đen và trắng. Sau cùng vào
Filter>Render>Difference Clouds. Layer sẽ trông hơi tối, vì vậy hãy vào
Image>Adjustments>Invert, sau đó vào
Image>Adjustment>Levels. Tăng phần giá trị của mảng màu trắng (white input) cho đến khi bạn có được tấm hình bên dưới.
 Bước 16
Bước 16Thay đổi
Blend Mode thành Color Dodge và vào
Filter>Blur>Gaussian Blur. Dùng
20 pixels cho Radius. Bạn có thể giảm
Opacity xuống 60%.  Bước 17
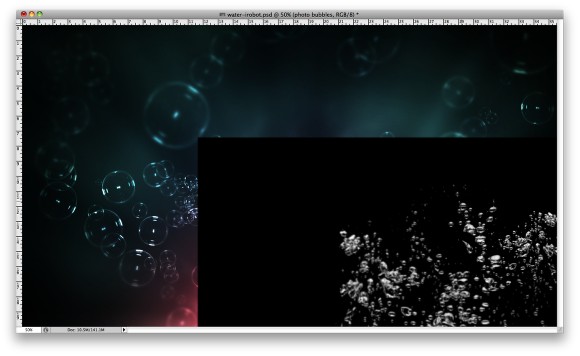
Bước 17Để làm cho tác phẩm thực tế hơn, bạn có thể thêm vài bóng bóng nước thật sự, ở đây tôi dùng hình tại Shutterstock và bạn có thể tải nó tại đây. Thay đổi
Blend Mode thành Color Dodge.
 Bước 18
Bước 18Once again you can convert the layer with the stock photo of bubbles to smart objects and then apply
Gaussian Blur and paint of the areas you want to keep them without blur like we did on the
Bước 10.  Bước 19
Bước 19Tạo Layer mới nằm trên cùng và dùng
Paint Bucket Tool (G). thay đổi type (kiểu) thành
Pattern, sau đó chọn kiểu sọc mà tôi đã tạo ra, Bạn có thể tải nó tại đây.
Tô Layer với Parten và vào
Filter>Blur>Gaussian Blur. Sử dụng
2 pixels cho Radius, sau đó thay đổi
Blend Mode thành Overlay và Opacity thành 50%.  Tổng kết
Tổng kếtÝ tưởng của hướng dẫn này là chỉ ra cho bạn cách làm thế nào để tạo
ra một dạng cảnh dưới nước bằng cách sử dụng các công cụ cơ bản như
brushes và kết hợp các gradient với các bộ lọc đơn giản như làm mờ và
mây. Toàn bộ quá trình khá đơn giản và bạn có thể tạo ra một số hình nền
thật sự đẹp.

Nhấn vào xem hình chi tiết.






