Hôm nay, Tôi sẽ dẫn bạn vào với vẻ đẹp của kiểu thiết kế đen &
trắng. Chúng ta sẽ tạo một số ký tự biểu cảm, có ý tưởng kết nối với
một từ trung tâm. Chúng ta sẽ sắp xếp text mẫu vào trong một hình minh
hoạ mang sức hấp dẫn, và tạo cho nó một phong cách độc đáo. Làm thế nào
để là được điều đó? Chúng ta cùng tìm hiểu toàn bộ những kỹ thuật tuyệt
vời ở đây nhé!
Plash: vết nhem, vết bùn.
Sản phẩm cuối cùng
Trong khi thật khó để truy nguyên nguồn gốc chính xác của một khái
niệm, vì chúng được phát triển qua thời gian. cách đây khá lâu, tôi muốn
tạo ra một cái gì đó với splashes, sau đó nhìn lại tôi thấy công việc
của Peter Jaworowski ở đây,
và tôi thích splashes đen và trắng được sử dụng trong sản phẩm này. Gần
đây, tôi đã tìm thấy một số ảnh nghệ thuật đen trắng tuyệt vời từ Pete Harrison và nó đã có ảnh hưởng rất là lớn.
Trong tác phẩm này, tôi tạo ra nghệ thuật thuật typographic bằng
cách sử dụng các đường nét trừu tượng. Tôi đã kết nối toàn bộ các ý
tưởng này thành một và quyết định thay thế lines bằng splashes, và đưa
vào lối đen và trắng bởi nói chung thiết kế này mang lại một biểu tượng
và một khái niệm đẹp. Ngoài ra, khát vọng là khái niệm quan trọng hơn cả
nằm phía sau sản phẩm này, những hình ảnh minh họa về sự hỗn độn và phá
hủy mà nó gây ra trong tâm trí của con người.
Trong hướng dẫn này, công việc chính của chúng ta là tạo ra covered
typography. Để xem rõ hơn những gì đang xảy ra, bạn hãy xem sản phẩm
hoàn chỉnh ở trên. Trong khi chuẩn bị để tạo ra một cái gì đó như thế
này, bạn cần phải tìm các hình ảnh thực sự tốt, phù hợp với những khái
niệm chính. Tôi đã chọn các splash object và tìm thấy những cái rất dễ
dàng sao chép.
Cách đơn giản nhất là hãy mua chúng, bởi vì rất khó để tìm splashes
chất lượng cao trong các trang web hình ảnh miễn phí. Tôi hầu như chỉ sử
dụng 123rf.com, các khoản tín dụng không đắt và hình ảnh thực sự chất lượng. Vì vậy, chúng ta hãy xem xét, sau đó. Để tạo chữ, tôi sử dụng cái này. Nếu bạn muốn đạt được các kết quả lớn hơn và đa dạng hơn, bạn cũng có thể lấy:hình ảnh 2 hoặc hình ảnh 3.
Có rất nhiều ý tưởng cho covered typography, bạn có thể thử làm điều
đó với nước, hoặc sử dụng splashes khác. Trong hướng dẫn này mọi thứ đều
bị ảnh hưởng bởi sở thích cá nhân. Tất cả các splash được định vị phụ
thuộc vào những gì bạn muốn nhìn thấy. Vì vậy, có rất nhiều cách bạn có
thể thực hiện những thao tác này trong tác phẩm của bạn.
Trước khi chúng ta bắt đầu, dự án này chỉ dành cho đồ họa web, bạn có
thể dùng độ phân giải 72px/inch, sau đó bạn không cần phải mua các bức
ảnh lớn hơn. Đối với tôi, tôi luôn luôn muốn có thể in tác phẩm của
mình, vì vậy tôi sẽ áp dụng độ phân giải là 300px/inch và mua một số
hình ảnh lớn hơn (chúng luôn luôn có thể có ích). Bây giờ chúng ta đã
chọn hình ảnh của chúng ta, hãy đi tiếp.
Bước 1Hãy thiết lập lại các màu sắc mặc định. Điều đầu tiên bạn cần làm là
nhấn phím để làm cho màu sắc thay đổi sang màu đen / trắng. Bây giờ tạo
một file thiết kế mới với 1400px chiều rộng và chiều cao 1000px, có độ
phân giải 300 px / inch
Tạo một layer mới và đặt tên là “Lust.” chọn Paint Bucket Tool (G),
thay đổi Foreground Color của bạn sang màu đen, và tô background (bạn có
thể click và hình nền hoặc nhấn Alt+D). Sau đó thay đổi màu sang màu
trắng, giữ thanh Type Tool (T) và tạo text ở giữa của hình ảnh. còn về
phông chữ, tôi sử dụng Trajan Pro với font style cài đặt Bold.
 Bước 2
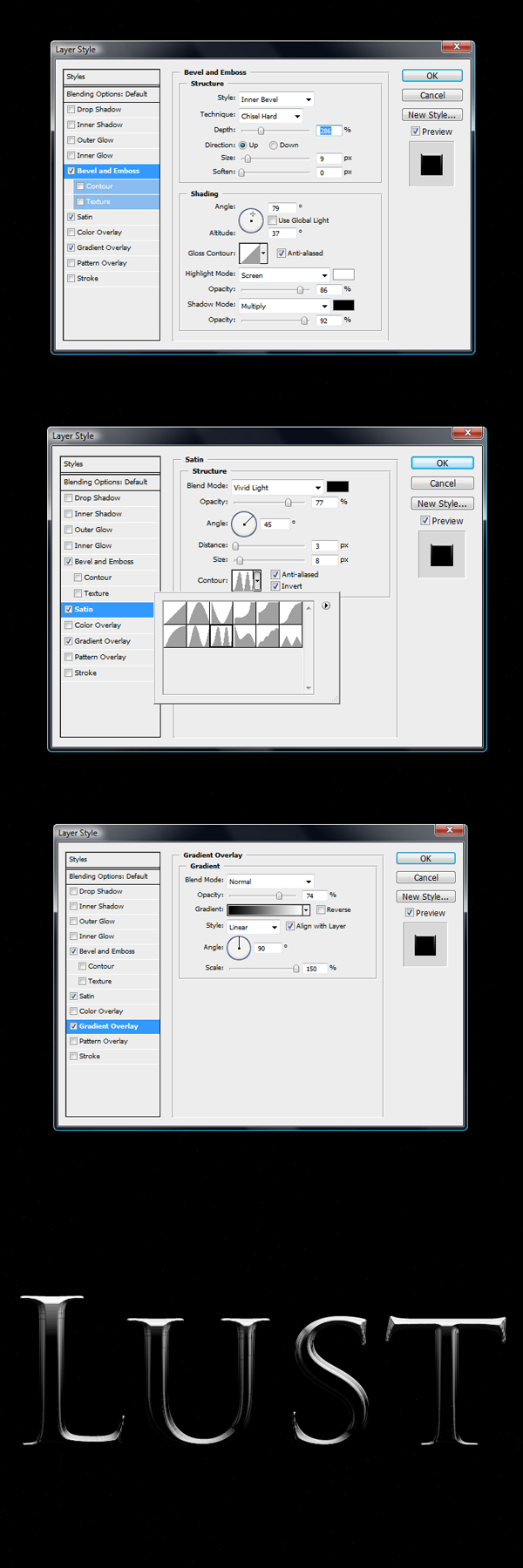
Bước 2Chúng ta cần thêm một bản vẽ có chiều sâu vào đó. vào Blending
Options của “Lust” layer và sử dụng các cài đặt hiển thị dưới đây.
 Bước 3
Bước 3Tạo một layer mới bên dưới “Lust” layer, đặt tên là “Back stars.”
Chọn công cụ Paint Bucket Tool (G), thay đổi màu sắc sang màu đen và tô
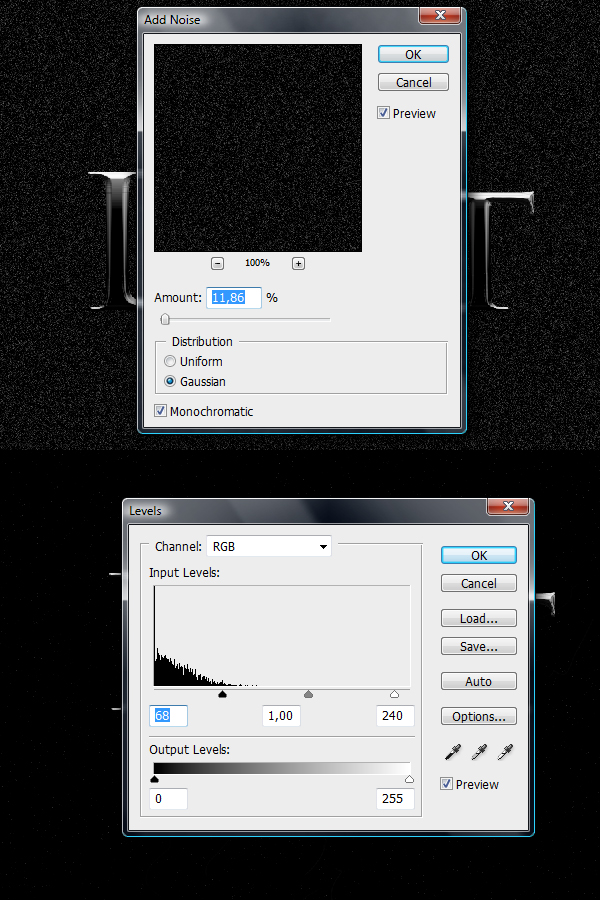
màu layer này. Tiếp theo vào Filter> Noise> Add Noise. cài Đặt
Amount lên khoảng 12%, và Distribution to Gaussian, và chọn
Monochromatic. Tiếp theo, chọn Image> Adjustments> Levels, để các
điểm trộn lẫn vào nhau.
 Bước 4
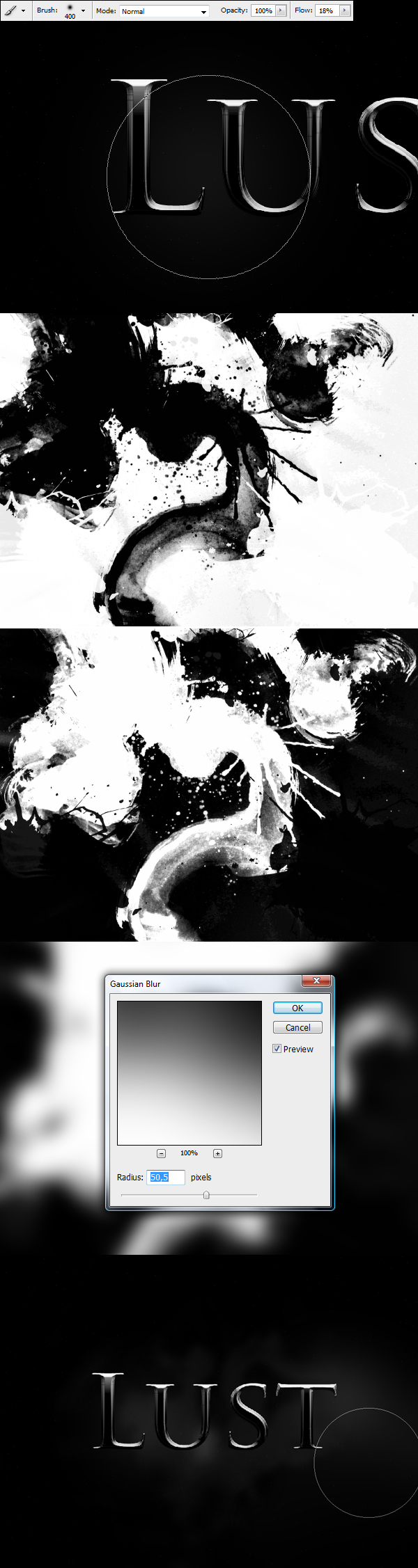
Bước 4Tạo một layer mới phía trên “Back stars” layer. Chuyển đổi màu sắc
của bạn sang màu trắng, chọn Brush Tool (B) với Hardness cài đặt là 0%
và Flow là 18%. Sau đó tạo thành một vài điểm sau chữ in này. Tiếp theo,
mở hình ảnh splatter
này trong Photoshop, nhấp chuột trái hai lần vào layer để mở khóa
background. Vào Image> Adjustments> Invert, để tạo splatter trắng.
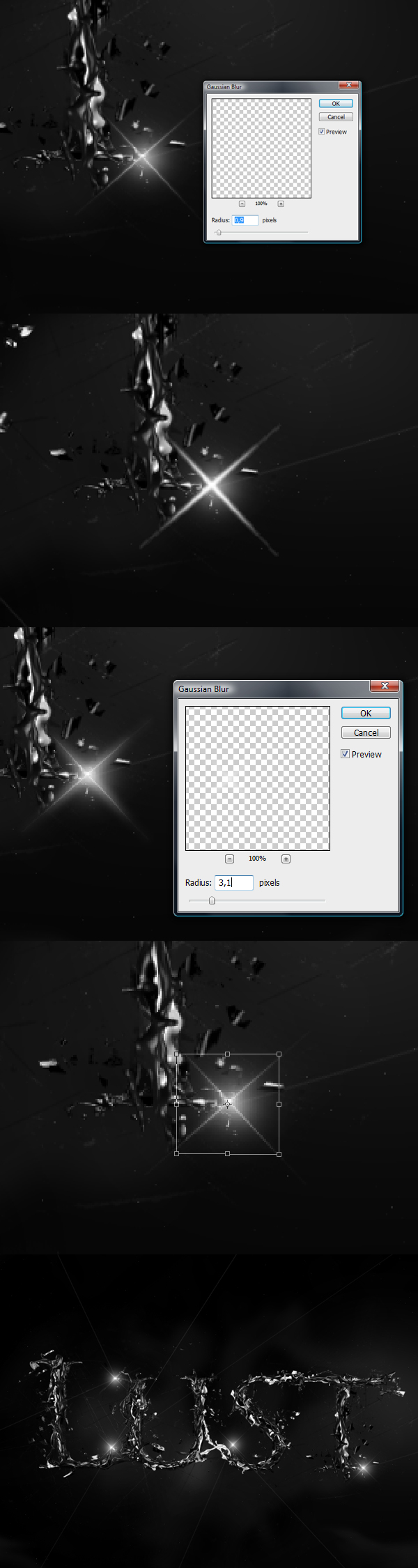
Tiếp theo, apply Filter> Blur> Gaussian Blur với Radius khoảng
50px (không nhiều).
Bây giờ khi bạn kéo thả “Back blur” layer này vào dự án chính của
chúng ta và thay đổi Blending Options của nó, các màu tối sẽ gần như
hoàn toàn biến mất, và sẽ không làm ảnh hưởng đên hình minh hoạ. Vì thế,
hãy tạo ra hai bản sao (Command + J) của layer này, đặt nó ở đâu đó
phía sau text, với Opacities khoảng ở giữa 10-20%.
Có thể có một số phần trông không tốt với splatter không mở này. Vì
vậy, hãy dùng công cụ Eraser Tool (E) với Hardness cài đặt là 0%, và
Flow là 50%, để xóa bỏ phần không cần thiết.
 Bước 5
Bước 5Kéo thả “Blur back” layer một lần nữa hướng vào dự án của chúng ta.
Hạ Opacity của nó đến khoảng 10% và đặt layer này dưới layer “Lust”
trong Layers Palette. sao chép 4 lần (Command + J), và đặt mỗi cái vào 4
góc. Bây giờ lấy thanh Smudge Tool (R), cài đặt Strength lên khoảng
50-60% và làm mờ bốn layer này làm cho chúng trông như sương mù.
 Bước 6
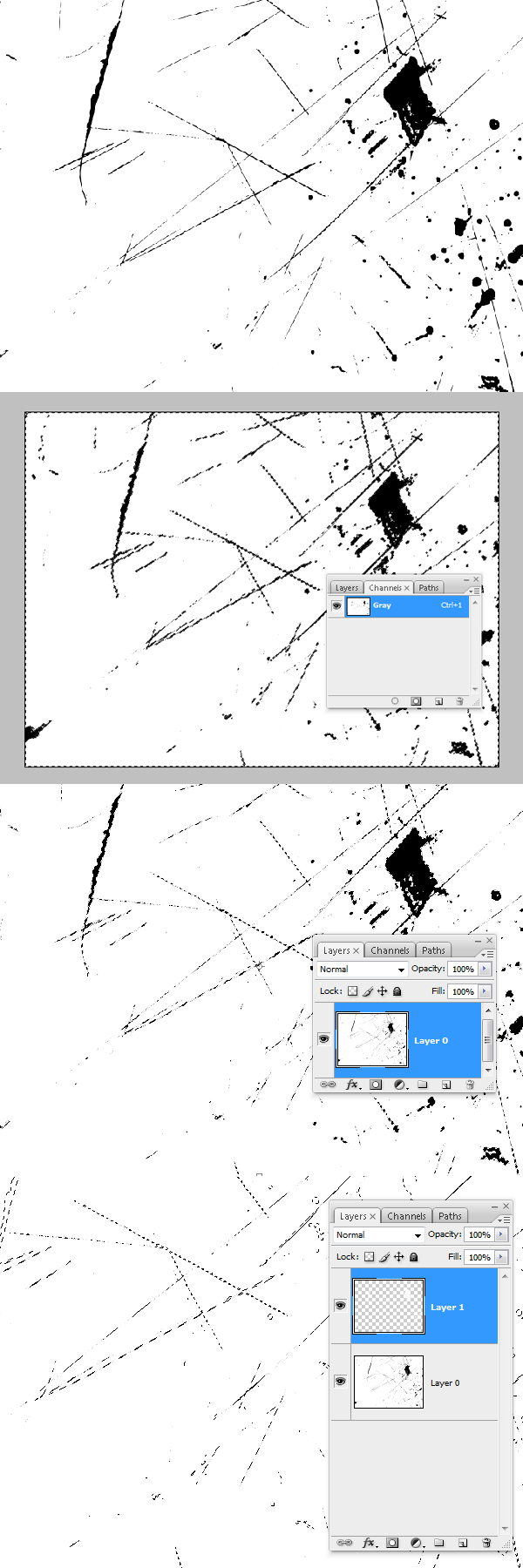
Bước 6Bây giờ, tìm một số hỗn hợp splash / hỗn hợp đen và trắng. Bạn có thể sử dụng giống như cái tôi đã làm.
Mở nó trong Photoshop (chưa cần kéo thả nó vào dự án lúc này) và vào
Channels Palette. Trong khi giữ Command (Ctrl), nhấp chuột trái ô màu
xám, điều này sẽ một vùng chọn. Tiếp theo, trở về Layers Palette và tạo
một layer mới.
Trong các kênh palette, chúng ta được tải vùng lựa chọn vùng trắng,
nhưng chúng ta muốn các vệt bẩn màu đen đến được vùng lựa chọn. Vậy thì,
bây giờ nhấn Command + Shift + I để nghịch đảo vùng chọn. chọn công cụ
Paint Bucket Tool (G), thay đổi Foreground Color của bạn sang màu trắng
và tô màu vùng chọn. Bây giờ dự án của bạn giống với hình thứ 4 phía
dưới.
Khi bạn làm xong, nhấn Command (Ctrl) + D để xóa vùng chọn.
 Bước 7
Bước 7Kéo thả các vết bẩn layer này vào dự án chính của chúng ta và gọi tên
nó là “Back stains white.” Điều quan trọng là đặt layer này trên “Back
blur” layers. Bây giờ giảm kích cỡ của nó xuống bằng cách sử dụng
Edit> Free Transform và xoay Edit> Transform> Rotate. Bây giờ
thay đổi Blending Mode của nó thành Overlay và giảm Opacity của layer
trong khoảng 50-90%. Mức độ trong suốt (opaccity) là theo sở thích cá
nhân.
Bây giờ nhấn Command (Ctrl) + J, sao chép layer này một vài lần và
đặt vị trí của nó như bạn muốn. Ngoài ra, thử thay đổi độ trong suốt
(opacity) của những layer này. Sử dụng công cụ Eraser Tool (E) với
Hardness cài đặt tới 0% và Flow khoảng 40%. Tôi đã xóa một số vết bẩn
không cần thiết
Và để đạt được một kết quả tốt hơn, bạn có thể lặp lại Bước 6, nhưng
lần này tô màu vùng lựa chọn là màu đen, gọi tên layer này là “Back
stains black” và lặp lại giống quá trình này – làm cho background thậm
chí lộn xộn hơn (nhìn vào hình thứ tư dưới đây) .
Chú ý Overlay Blending mode trong “Back stains white” layers chỉ có
tác dụng khi bạn đặt các Layer ngoài những điểm màu đen, do đó, vị trí
các layer phải trên background màu xám mờ. Nhưng những Mode Blending
trong “Back stains black” có thể được cài đặt bình thường, vì nó không
làm cho có sự khác biệt trong trường hợp này.
 Bước 8
Bước 8Tạo một layer mới, đặt tên là “Text gloss.” Vẽ hình Eclip bằng công
cụ Elliptical Marquee Tool (M). Tiếp theo, chọn màu trắng, lấy thanh
Công cụ Gradient Tool (G), cài đặt các gradient thành Linear, và màu của
Foreground là trong suốt. Kéo gradient từ trên xuống dưới. nhấn Command
+ D để bỏ chọn.
Bây giờ giữ Command và nhấp chuột trái vào hình nhỏ của “”Lust” layer
để tạo vùng chọn của nó. Vào Select> Modify > Contract. Và nếu
text của bạn tương tự như của tôi, chỉnh 5 pixel. Tiếp theo chọn
Select> Inverse và nhấn Delete trên bàn phím. Cuối cùng, lấy thanh
Công cụ Eraser Tool với Flow càiđặt lên 30% và Hardness 0%, và xóa một
số phần dưới cùng của hình này.
Hãy nhớ việc thử các độ trong suốt khác nhau với Layer “Text gloss”,
đưa nó thấp xuống khoảng 10-20%. Khi bạn đã hoàn tất, giữ Command (Ctrl)
và chọn Layer “Lust ” và “Text gloss” trong Layers palette, và nhấn
Command(Ctrl) + E để merge chúng. Đặt tên của layer đã merge này là
“Lust.”
 Bước 9
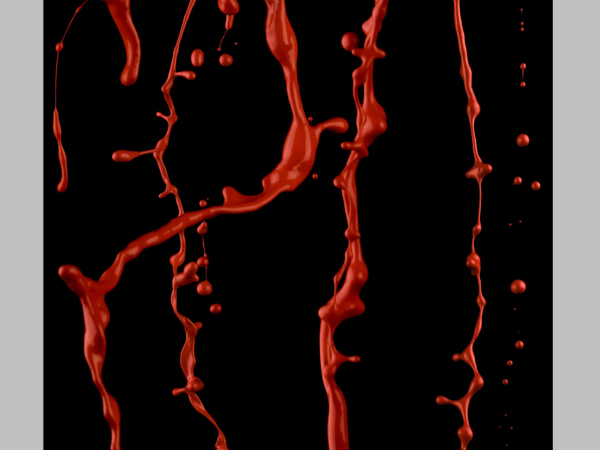
Bước 9Ở đây chúng ta cần phải cắt splash ra khỏi nền. Mở hình ảnh này , hoặc chọn một trong những cái của bạn đã chọn.
Bạn có thể cắt splash này ra bằng cách sử dụng Công cụ Pen Tool (P),
hoặc Magic Wand (W). Nếu dùng Magic Wand, bạn chỉ lưu ý là cần phải
duplicate Layer, tăng độ đậm nhạt để có thể chọn vùng chọn đầy đủ và
chính xác hơn.
 Bước 10
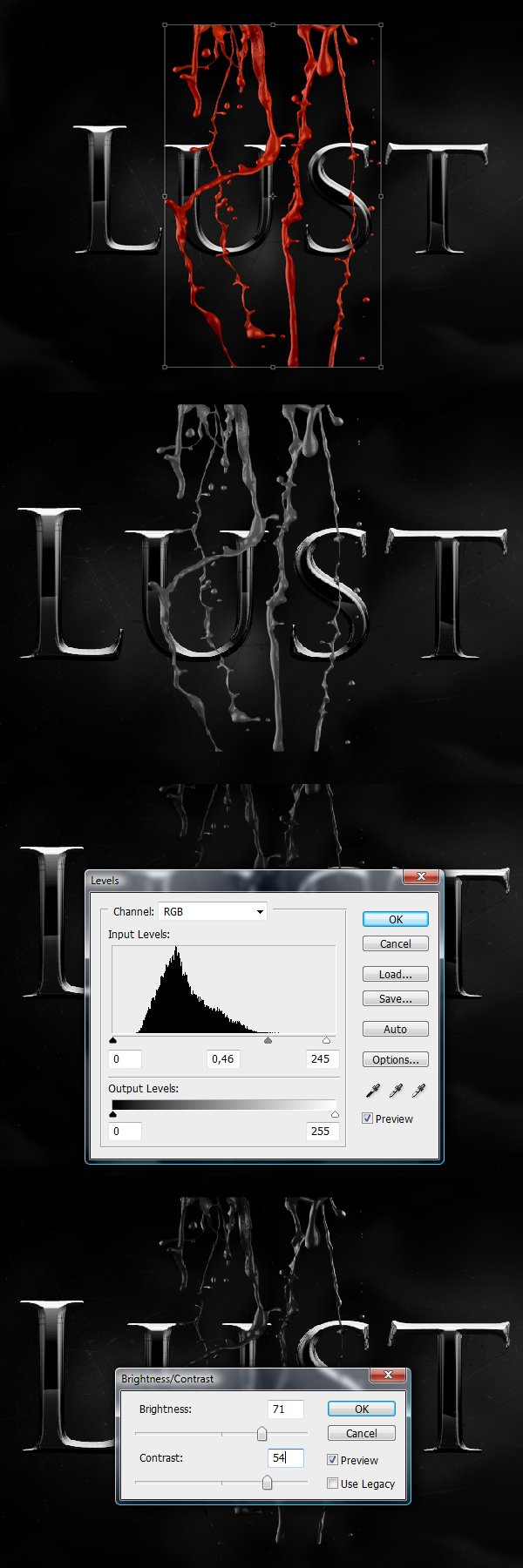
Bước 10Sau khi cắt một cách chính xác hình này ra, kéo tga3 hình này qua
File chính của chúng ta. goi tên nó là “Black splash” và giảm kích cỡ nó
xuống chừng như một bức ảnh phác thảo (Edit> Free Transform). Sau đó
nhấn Command(Ctrl) + Shift + U để xóa sắc màu (Desaturate) plash này.
Vào Image> Adjustments> Levels, và làm tối hình này một chút. Tiếp
theo, làm tăng độ sáng và độ tương phản bằng cách sử dụng Image>
Adjustments> Brightness / Contrast.
 Bước 11
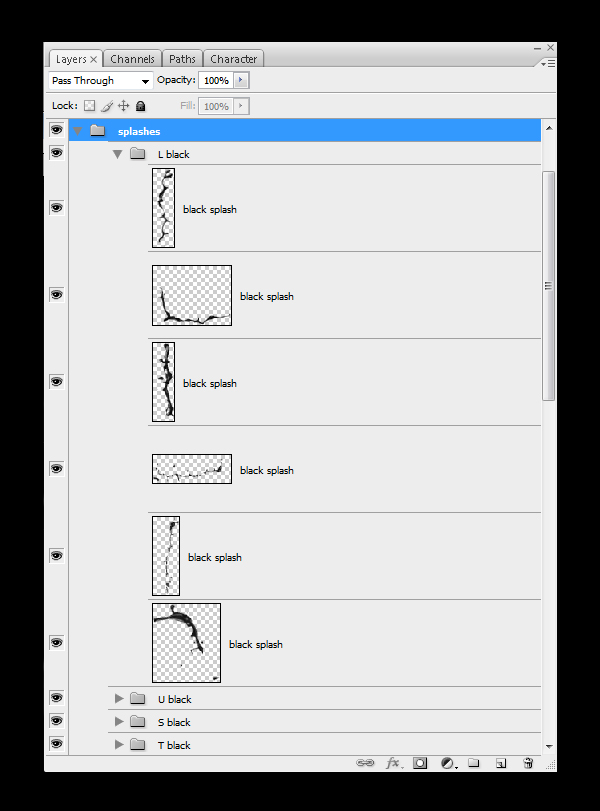
Bước 11Tạo một nhóm(Folder) gọi là “Black splashes” trên đầu của Layers
Palette . Kéo “Black splash” layer vào đó. Hãy nhớ giữ cho nhóm này ở
trên ” Lust” layer trong Palette Layers.
Chú ý! trước khi chúng ta thực hiện bất kỳ hoạt động trên splash này,
luôn luôn nhớ tới việc sao chép nó (Command + J). Rất tốt để có một bản
lưu trữ. Vì vậy, tạo layer sao chép này không nhìn thấy được và đặt tên
là “Splash backup.” nhấn lại Command + J để tạo một bản sao khác và làm
việc trên bản sao này.
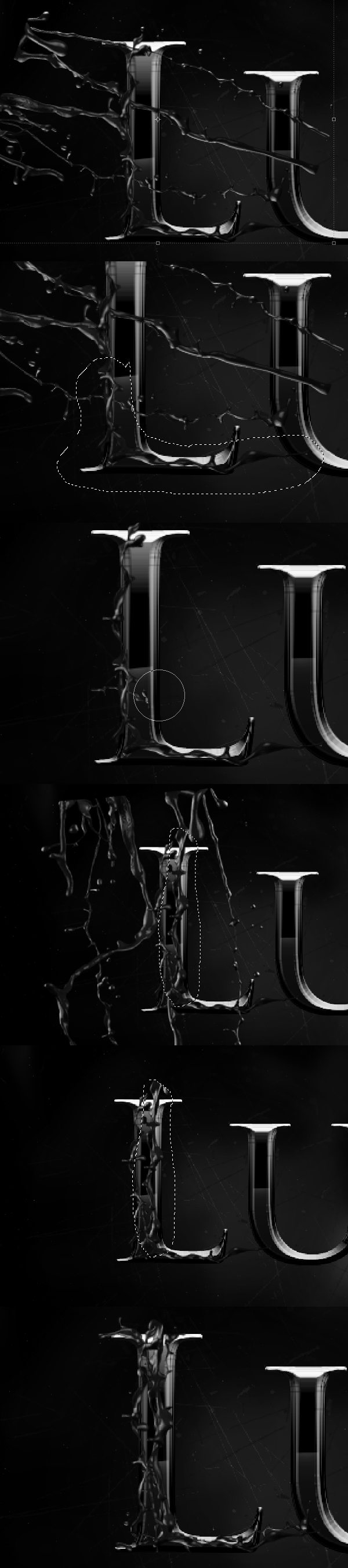
Vào Edit> Free Transform và xoay splash này để tìm vị trí thuận
lợi nhất với chữ L. Các mũi tên chỉ ra một phần splash mà chúng ta sẽ
đặt vào
 Bước 12
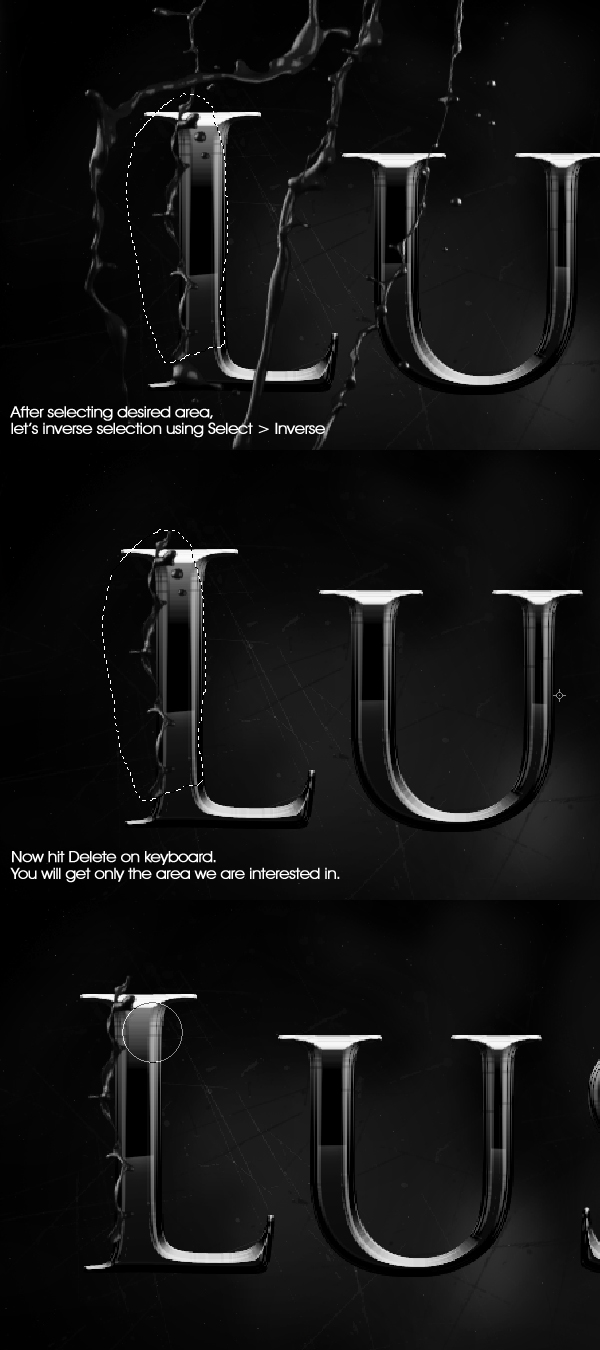
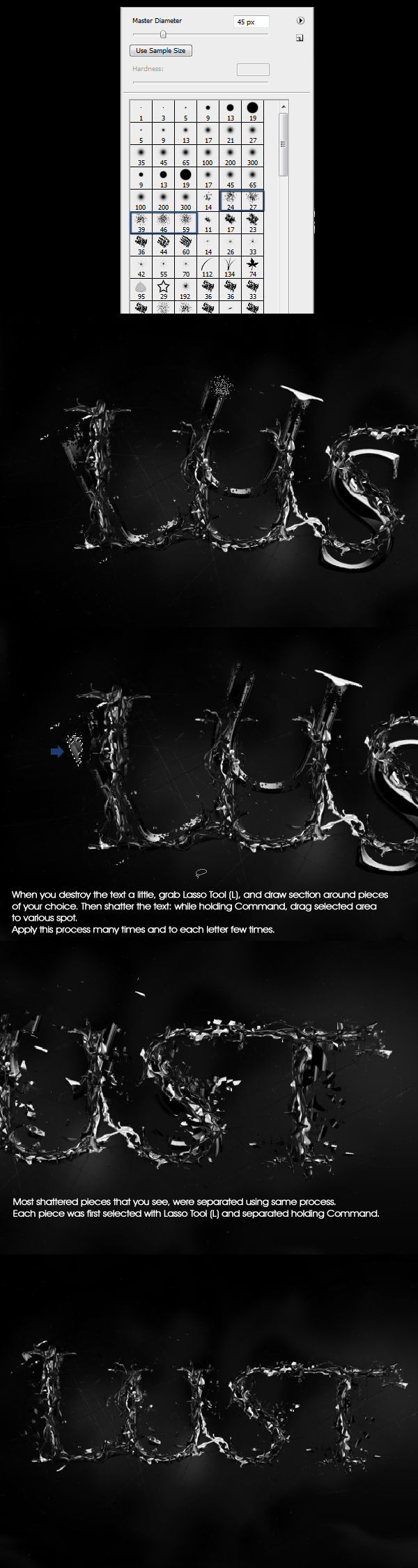
Bước 12Sử dụng Lasso Tool (L), vẽ vùng chọn xung quanh splash mà chúng ta
chọn bắt đầu với nó. Vào Select> Inverse (Command + Shift + I) và
nhấn Delete trên bàn phím. Đây là cách chúng ta sẽ đưa các Splash này
vào toàn bộ text.
Khi kết hợp với splashes, luôn luôn cần công cụ Eraser Tool(E) cài
đặt Hardness lên 100% và 100% Flow. Loại bỏ phần không phù hợp với những
chữ cái (xem qua hình thứ ba dưới đây).
 Bước 13
Bước 13Như tôi đã đề cập trước, bạn luôn cần phải có một bản lưu trữ của
layer mà chúng ta sử dụng như là một bản dự phòng. Trong trường hợp này,
chúng ta đang sử dụng một cái splash từ đầu tới giờ. Vì vậy, hãy tạo
một bản sao khác từ Layer splash được lưu trữ và lập các thao tác như
trên và xếp chúng vào các vị trí thích hợp bằng công cụ Edit> Free
Transform.
Về cơ bản, bạn phải lặp lại Bước 12, thật nhiều lần. Tạo một lớp phủ
cho chữ cái đầu tiên. Nhưng không bao bọc nó hoàn toàn, chúng ta không
muốn tạo ra một hỗn hợp.
Những hình ảnh dưới đây chỉ ra trường hợp của tôi khi làm việc với
chữ L. tôi thường có những đường viền splash trông rất xấu, và tôi đã tự
sửa với việc cố gắng tẩy xóa .
 Bước 14
Bước 14Đừng để bị rối, nhớ hợp thành một nhóm cho mỗi ký tự nằm chồng lên nhau, gọi tên chúng là “L black,” “U black”… vv
 Step 15
Step 15Trước khi chèn ký tự thứ hai, chú ý các kết nối giữa các ký tự đang
được thực hiện. Hãy cố gắng làm cho nó trông giống như một sự chuyển
tiếp uyển chuyển. Chọn splashes cẩn thận, và thay đổi kích cỡ chúng hoặc
đặt lại vị trí của chúng khi bạn cần. Nhưng đừng bao giờ sử dụng Warp,
kết quả nhận được có thể không rõ và nhạt.
Hãy cố gắng làm cho splashes này tự nhiên. Trong thực tế, có một cái
gì đó như 10 mảnh nhỏ hơn của splashes ở đây, nhưng khi đã ở đúng vị trí
và đã chỉnh sửa, chúng trông giống như một mảnh.
 Bước 16
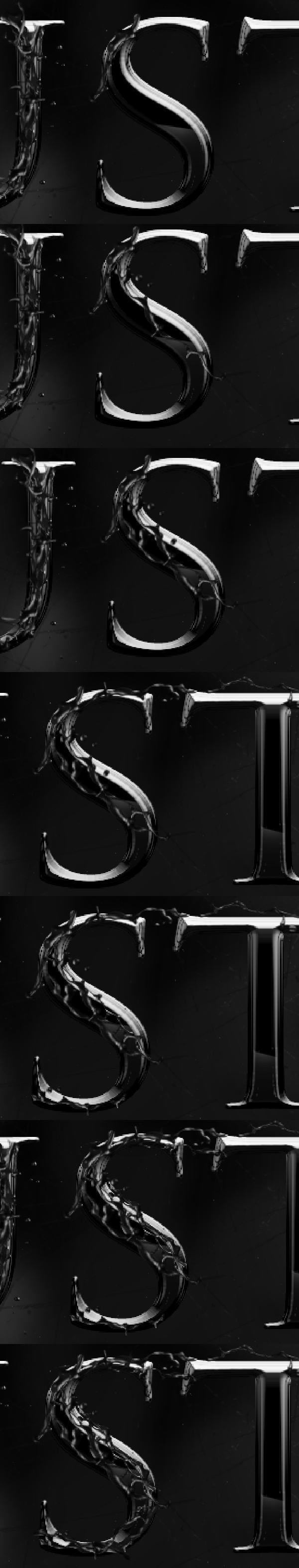
Bước 16Trong khi chèn ký tự thứ hai, cố gắng sử dụng các vị trí khác nhau,
kích thước splash khác nhau, và một số góc mới. Tôi tạo ra toàn bộ text,
bằng cách chỉ sử dụng một hình ảnh splash. Bạn cần phải thử nghiệm và
kiểm tra vị trí và kích thước nào là phù hợp, là tốt nhất. Giữ cân bằng
và không lạm dụng việc chèn spalsh.
 Bước 17
Bước 17Như bạn thấy,tạo sự kết nối giữa ký tự U và S là khá khó khăn. Tôi
thử nghiệm với một số vị trí splash khác nhau và nó vẫn nhìn rất xấu, vì
vậy tôi đã bỏ nó. Và tôi đã quan tâm tới ký tự S. Đó là một ký tự cong,
vì vậy nhiệm vụ không dễ dàng. Nếu bạn bắt đầu với ký tự phức tạp trong
những ký tự của bạn, sau đó đừng quên cắt giảm rất nhiều splashes nhỏ
và trộn chúng với những splash lớn hơn. splashes nhỏ phù hợp với những
điểm cong.
Đừng quên giúp mình với các Công cụ Eraser (E) với Hardness ở 100% và Flow là 100%.
 Bước 18
Bước 18Chỉ có mộtký tự còn lại trong text của tôi. Đó là T, và như bạn có
thể thấy, chữ thẳng được chèn dễ dàng hơn. lặp lại quá trình tương tự
trên phần còn lại của text của bạn. Khi bạn đã hoàn tất, hãy xem
typography đã được chèn. Nó trông tốt nhưng vẫn còn thiếu một cái gì đó.
Trước hết, nó làm tôi bực mình rằng text này chỉ có một màu sắc của
splashes. Thứ hai, những splashes nhìn phẳng (chúng không bao quanh
text). Vì vậy, hãy bật nó lên, và mang lại cho chúng một ít chiều sâu.
 Bước 19
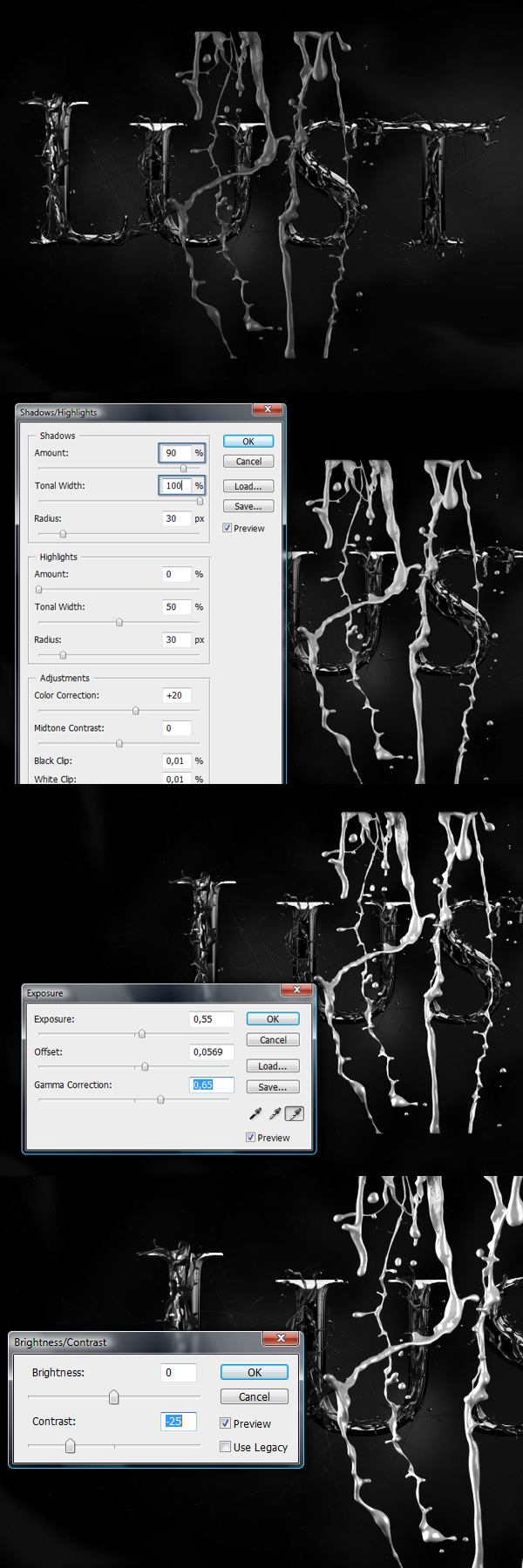
Bước 19Mang hình ảnh ban đầu của splash đỏ tách ra một lần nữa.nhấn Command +
Shift + U để loại bỏ sắc màu của nó. Vào Image> Adjustments>
Shadows / Highlights và chỉ mang lại các giá trị chỉ cho phần vùng chọn
của bóng. Đó là Amount 90%, và Tonal Width 100%. Sau đó vào Image>
Adjustments> Exposure, và bạn cần phải thử với những thông số khác
nhau để có được một kết quả đõ sáng bóng tốt. Cuối cùng, sửa nó với
Image> Adjustments> Brightness / Contrast.
 Bước 20
Bước 20Bây giờ chúng ta có một splash trắng. Tên nó là “White splash.” Bây
giờ lặp lại quá trình chèn với cắt và định vị nó. đừng quên tạo bản sao
lưu trữ của layer đầu tiên này. Quá trình này thể hiện sở thích cá nhân
của bạn, bạn có thể đặt layer này bên dưới hoặc phía trên splashes đen,
cố gắng tìm vị trí tìm kiếm tốt nhất. Tất cả splashes trắng của tôi là ở
bên dưới màu đen, vì tôi thích cách này hơn.
 Bước 21
Bước 21Trong khi tạo splashes bọc màu trắng, tôi tìm thấy một cách tốt để
tạo kết nối giữa ký tự U và S. Và theo quan điểm của tôi nó thực sự đẹp.
Vì vậy, khi bạn đang làm thiết kế chữ của bạn, luôn luôn tìm kiếm một
giải pháp mới. Và không có cách nào tốt hơn là thử nghiệm. Một lần nữa
bằng cách sử dụng những miếng nhỏ, bạn có thể thấy rằng tất cả mọi thứ
đều có thể.
 Bước 22
Bước 22Sự đa dạng của splashes bây giờ có một sự cân bằng tốt đẹp. Nhưng
những hình ảnh vẫn còn thiếu một chút chiều sâu. Thay vì đặt splashes
đằng sau text, chúng ta sẽ lấy đi một số ký tự để mô phỏng chiều sâu.
Điều này cũng sẽ mang lại hiệu ứng ấn tượng hơn đến kết quả cuối cùng.
Bây giờ tạo một bản sao (Command + J) của “Lust” text layer này. Tên
nó là “Text Pieces,” và ẩn layer này (chỉ đơn giản là làm cho nó không
nhìn thấy được bằng cách nhấn vào biểu tượng con mắt). Chọn “Lust”
layer, thêm một Layer Mask cho nó. Thay đổi Foreground Color thành màu
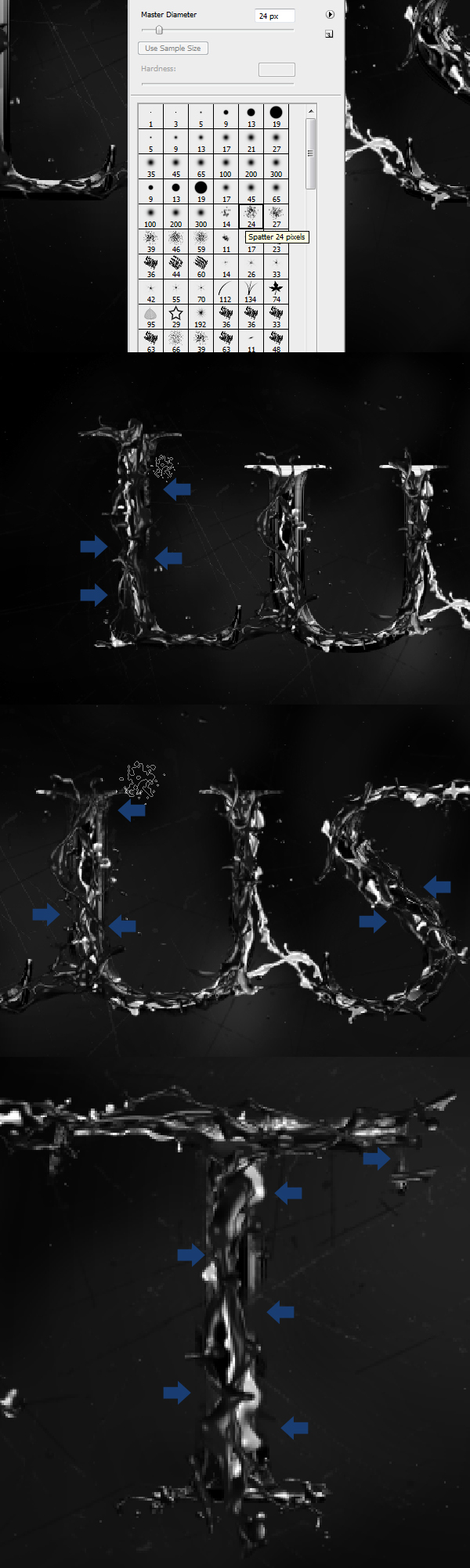
đen, sau đó lấy thanh công cụ Brush Tool (B), và chọn Brush như hình
dưới.
Vì tôi không phải là một tay vẽ chuyên nghiệp, tôi chủ yếu là sử dụng
bút vẽ chuẩn của Photoshop. Đó là một cách tốt để cho bạn thấy rằng bạn
có thể tạo ra một cái gì đó tuyệt vời không cần những thiết bị chuyên
nghiệp. Vì vậy, tôi đã chọn “Spatter 24 pixels” và bút vẽ trông như cái
này. Về cơ bản, bút vẽ tốt nhất để làm một điều như vậy là quá khó khăn
với nhiều chi tiết sắc nét.
OK, bây giờ là chúng ta đã lựa chọn bút vẽ bên phải, chọn “Lust”
Layer Mask và sơn với màu đen để chèn một số các điểm thẳng của text.
đừng quên giữ cho bút vẽ Hardness và Flow cài đặt cực đại. Những mũi tên
hiển thị dưới đây cho thấy một số điểm mà tôi đã chọn để xóa.
 Bước 23
Bước 23Bây qua lại”Text pieces” layer (làm cho nó có thể nhìn thấy). Chuyển
sang công cụ Move Tool (V), và di chuyển text này xuống dưới của hình
nhiều hơn một chút.
Chúng ta sẽ làm việc trên “Text pieces” layer. Vì vậy, lấy thanh công
cụ Lasso Tool (L), chọn từng ký tự một cách riêng biệt và trong khi
đang giữ Command(Ctrl) kéo chúng xuống một chút, hoặc xoay bằng cách sử
dụng Edit> Free Transform. Sau khi chỉnh sửa từng ký tự nhấn
Command(Ctrl) + D để xóa vùng chọn. Cuối cùng, lấy Move Tool (V) một lần
nữa và di chuyển text này trở lại vị trí ban đầu. đừng quên thao tác
này, bạn sẽ sử dụng nó trong các bước tiếp theo để làm hiệu ứng text
này.
 Bước 24
Bước 24Bây giờ chúng ta hãy hủy bỏ “Text pieces” layer cùng một cách như
“Lust” layer text. Nhưng lần này không sử dụng Layer Mask, thay vì nó,
ta sử dụng thanh Công cụ Eraser Tool (E) với Hardness tối đa và Flow vẽ,
và chỉ cần sơn trên layer để xóa. Chọn một số eraser bursh để xóa nét
vẽ (trong hình đầu tiên dưới đây, tôi chỉ ra một vài nét vẽ mà bạn có
thể thấy hữu ích). Sau đó, loại bỏ một số phần của chữ cái xoay.
Sau khi tẩy xoá, làm tương tự như ở bước trước, nhưng lần này không
áp dụng nó vào toàn bộ các ký tự, nhưng sẽ tạo vùng chọn của ký tự. Vì
vậy, lấy thanh Công cụ LassoTool (L), chọn từng mảnh ký tự riêng biệt.
Tiếp theo, trong khi giữ Command (ctrl), kéo chúng xuống một chút, và
xoay chúng bằng cách sử dụng Edit> Free Transform. Sau khi chỉnh sửa
từng phần, nhấn Command + D ( ctrl + D) để bỏ chọn các lựa chọn. Trong
hình thứ ba dưới đây, bạn sẽ thấy được ý tưởng.
Đây là một cách tốt để tạo ra một phong cách hủy diệt, và các phần
tốt nhất là những mảnh vỡ có một chút độ sâu đẹp. Điều này là bởi vì
chúng đã được tạo ra từ text đặc trưng và sáng hơn với hiệu ứng ảnh 3D.
Nếu một cái gì được áp dụng không chính xác, luôn luôn cần trợ giúp
với thanh Công cụ Eraser Tool (E) có Hardness 100% và 100% Flow.
 Bước 25
Bước 25Đây là hiệu ứng quan trọng nhất, khi bạn có được các splashes và hiệu ứng làm vỡ, bây giờ là lúc kết thúc.
Tạo một layer mới trên tất cả, gọi tên nó là “Line.” Thay đổi
Foreground Color sang màu trắng, và brush có kích thước 1px. Sử dụng
thanh Công cụ Pen Tool (P), vẽ một đường trên toàn bộ minh hoạ, nhấp
chuột phải và chọn Stroke Path. Bây giờ sao chép (Command + J) ( ctrl +
D) layer này 5-7 lần. Kế tiếp, định vị và xoay (Edit> Free Transform)
những dòng như bạn muốn. Ngoài ra, thử các độ trong suốt(opacities)
khác nhau để làm cho chúng trông độc đáo.
 Bước 26
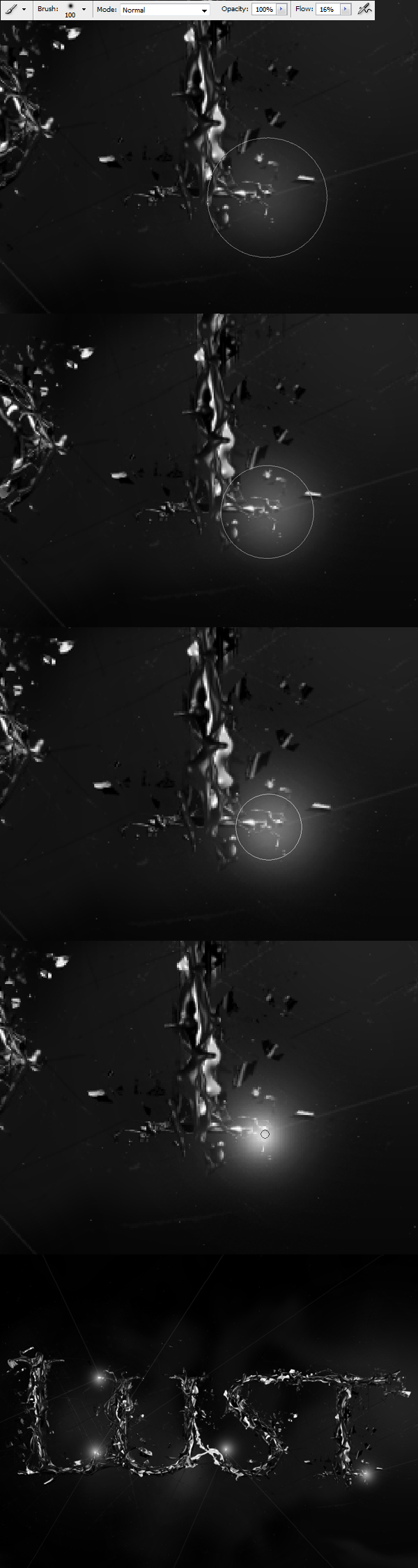
Bước 26Tạo một layer mới ở trên tất cả và đặt tên là “light.” Chọn Công cụ
Brush Tool (B) với Hardness 0%, và Flow rất thấp. Ngoài ra, cũng cần
phải chọn màu trắng.
Bây giờ sử dụng Bursh có đường kính khá lớn và thực hiện một chấm ánh
sáng, như thể hiện trong hình đầu tiên dưới đây. Sau đó giảm kích thước
đường kính (nhấn phím ‘[' hoặc ']‘) và tạo một dấu chấm nhỏ hơn ( hình
thứ hai dưới đây). Hãy giảm kích thước đường kính và mỗi lần tạo một dấu
chấm nhỏ hơn. Và cuối cùng tạo một điểm nhỏ xíu.một ít dấu chấm nhỏ ở
giữa ánh sáng này để mô phỏng độ sáng. Bạn có thể bấm một vài lần để làm
cho nó sáng hơn ( hình thứ tư dưới đây).
Khi bạn đã hoàn tất việc thực hiện một vài sao chép (Command + J) của
Layer “Light”, đặt chúng bất cứ nơi nào bạn muốn. Toàn bộ quá trình cần
phải được tạo ra trên một layer, không tạo ra một layer mới cho mỗi
điểm vẽ nhỏ, vì đó là một sự lãng phí thời gian.
 Bước 27
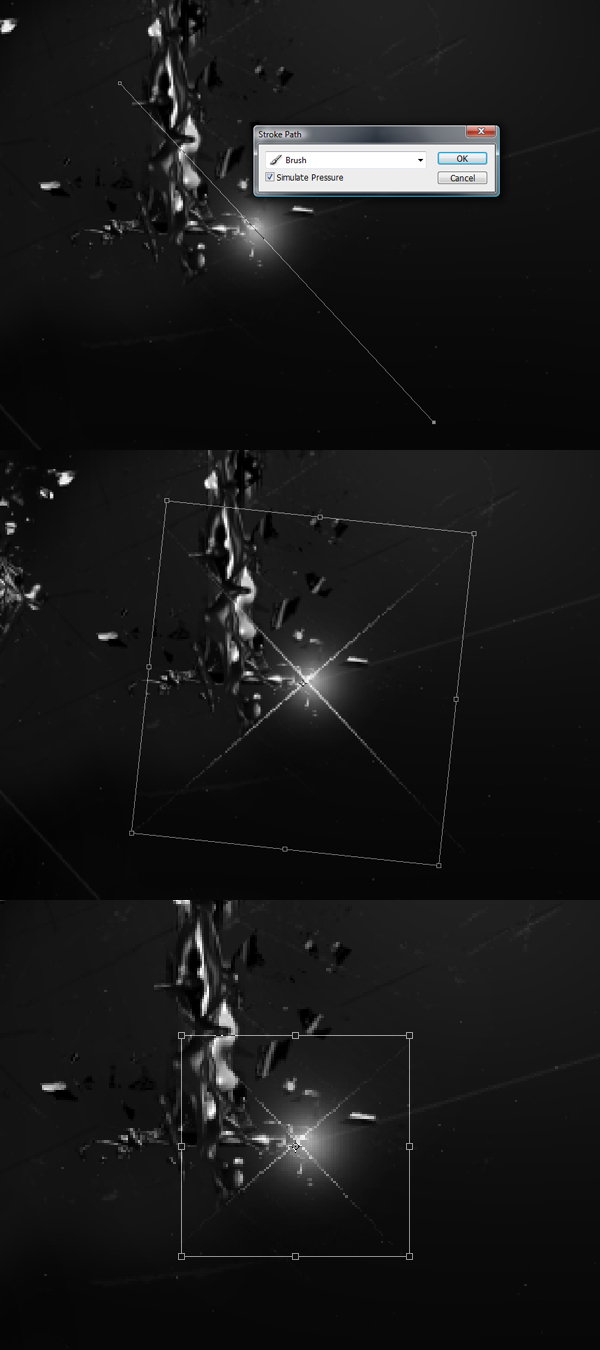
Bước 27Tạo một layer mới trên tất cả, và không đăt tên nó. Chuyển sang thanh
Công cụ Brush Tool (B) và thay đổi cài đặt bút vẽ(Brush) với Flow 100%,
Hardness 100%, và Master Diameter 1px. Hãy đảm bảo rằng Foreground
Color của bạn được đặt thành màu trắng. Bây giờ lấy thanh Công cụ Pen
Tool(P) và vẽ đường băng qua ánh sáng. Tiếp theo, bấm chuột phải và chọn
Stroke Path (chắc chắn Simulate Pressu option đã được chọn).
Bây giờ sao chép layer này (Command + J) và sử dụng Edit> Free
Transform xoay nó để tạo ra hai đường băng qua ( hình thứ hai dưới đây).
Chọn hai dòng trong Layers Palette (giữ Command(Ctrl) và chọn cả hai
layer này), sau đó nhấn Command(Ctrl) + E để merge chúng. gọi Tên layer
này là “Star.” Và sử dụng Edit> Free Transform một lần nữa, để hạ
kích thước nó xuống. Trong khi thay đổi kích thước giữ Command(Ctrl) +
Shift, điều này sẽ cho phép bạn giữ lại hình dạng hoàn hảo.
 Bước 28
Bước 28Tạo một bản sao của “Star” layer bằng cách sử dụng Command + J. gọi
Tên bản sao này là “Blur”. Vào Filter> Blur> Gaussian Blur. Bây
giờ sao chép (Command(Ctrl) + J) layer này 7-8 lần.
Chọn tất cả các bản sao trong Layer Palette (giữ Command(Ctrl) và
chọn từng layer), sau đó nhấn Command(Ctrl) + E để merge chúng. một lần
nữa gọi tên merged layer này là “Blur”. Bây giờ vào Filter> Blur>
Gaussian Blur và thêm nhiều blur hơn trước đây, nhưng không quá nhiều (
hình thứ ba dưới đây). Sau đó sử dụng Edit> Free Transform thay đổi
kích thước củaa layer Blur này xuống, để tạo ra một hiệu ứng phát sáng.
Khi bạn đã hoàn tất, hãy vào Layer Palette. Trong khi giữ
Command(Ctrl), chọn Star “và” Blur “layer, sau đó merge chúng bằng cách
sử dụng Command(Ctrl) + E. goi tên merged layer là ” Star “. sao chép nó
(Command + J) một vài lần, và rất tốt để đặt nó trên mỗi điểm sáng
(hình thứ 5 dưới đây).
 Bước 29
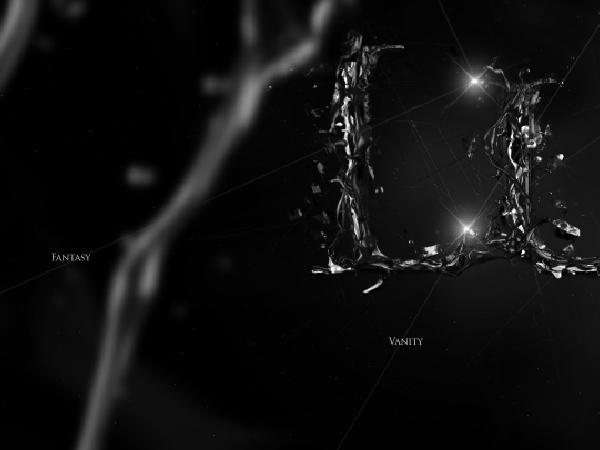
Bước 29Trong phần cuối, tôi sử dụng thanh Công cụ Type Tool (T) và gõ vào
từng dòng một vài ý tưởng kết nối với từ chính, và mang lại cho mỗi một
chữ độ trong suốt khác nhau. Sau này, tôi cảm thấy như minh hoạ này cần
một cái gì đó nhiều hơn nữa. Vì vậy, tôi trở lại một vài bước trước khi
chúng ta thực hiện các splashes đen, và tôi sử dụng kỹ thuật tương tự để
tạo ra một splash mới. Để mang lại chiều sâu cho hình ảnh này, tôi sử
dụng một trong những splashes a trước và một cái khác nữa .Tôi làm chúng khá lớn, và thêm một chút hiệu ứng mờ(blur) (Filter> Blur> Gaussian Blur).
 Kết luận
Kết luậnHãy Tìm một cái gì đó sáng tạo của riêng bạn và chèn vào đó với một
số biểu hiện. Khi thử nghiệm điều này, một ý tưởng khác sẽ nảy sinh, hãy
chỉ tập trung vào từ bạn đang minh họa. Cảm ơn bạn đã đọc hướng dẫn
này. Tôi thật sự rất thích làm điều đó. Bạn có thể xem hình ảnh cuối
cùng dưới đây hoặc xem một phiên bản lớn hơn tại đây.







