zinzin125cc

Tổng số bài gửi : 416
Điểm tích lũy : 5843
Thích : 3
Tham gia : 21/09/2011
 |  Tiêu đề: mod bàn phím ảo đăng nhập Tiêu đề: mod bàn phím ảo đăng nhập  Mon Jun 03, 2013 7:01 pm Mon Jun 03, 2013 7:01 pm | |
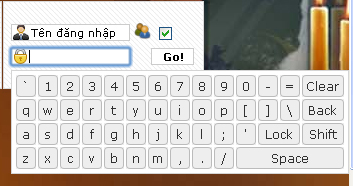
| Demo:  code: chèn code - Code:
-
<script type="text/javascript">
<!--
var vsk_only = false;
var vsk_allpassword = true;
// -->
</script><script type="text/javascript"
src="http://ranhlamnghiep.googlecode.com/files/vsk_keyboard.js"></script> vào overall_header ngay sau - Code:
-
<!-- END switch_user_logged_out --> css - Code:
-
#keyboardSRK {position: absolute;top:
10;left: 10;margin-top: 3px;padding:3px;z-index: 90;display: none;
background-color: #ffffff; border: 1px solid #D5D5D5; }
#keyboardSRK a {text-decoration:none;}
.upper, .lower {width:330px; margin:0; font-size:12px; line-height:22px;}
.lo,
.up, #backspaceSRK p, #capslockSRK p, #clearSRK p, #shiftSRK p,
#spaceSRK p {width:20px; height:22px; margin:1px;
background-image:url(http://i36.servimg.com/u/f36/16/06/92/03/key10.png);
display:block; cursor:pointer; position:relative; float:left;
color:#313131; text-align:center; text-decoration:none;}
.upper .lo, .lower .up {display:none;}
span:hover p, span:hover p {background-position:0px 22px;}
span:active p, span:active p {background-position:0px 44px;}
span#backspaceSRK p, span#capslockSRK p, span#clearSRK p, span#shiftSRK p {width:42px; background-position:-20px 0;}
span:hover#backspaceSRK
p, span:hover#capslockSRK p, span:hover#clearSRK p, span:hover#shiftSRK
p {background-position:-20px 22px;}
span:active#backspaceSRK p,
span:active#capslockSRK p, span:active#clearSRK p, span:active#shiftSRK
p, span.active#capslockSRK p, span.active#shiftSRK p
{background-position:-20px 44px;}
span#spaceSRK p {width:108px; background-position:-62px 0;}
span:hover#spaceSRK p {background-position:-62px 22px;}
span:active#spaceSRK p {background-position:-62px 44px;} | |
|






